ブログ初心者の方からは、こんな悩みをよく聞きます。
 初心者ブロガー
初心者ブロガー1記事書くのに何時間もかかってしまって…
 初心者ブロガー
初心者ブロガー書いているうちに
なにを書いているのか迷子になってまとまらない…
たしかに、最初のうちは記事を書くのに何時間もかかるし、途中でまとまらなくなりますね。
そこで、今回は記事がサクサク書けるようになる「手順」を解説します。
この手順を体得してしまえば、記事を書くスピードも速くなりますし、ブレない内容が書けるようになりますよ!
 さまんさ
さまんさ実際、わたしはいまでも
この手順で記事を書いています!
では、さっそく具体的に説明していきますね!
ブログの基本的な構成について、おさらいしておきましょう!

記事を書く8つのステップ
① 最初にタイトルを決める
まずは、記事の「柱」となるタイトルを決めてしまいましょう。
- 読者のどんな悩みや疑問に答えるかを伝える
- 検索される、読みたくなるキーワードを入れる
これらのポイントを意識して、32文字前後のタイトルをつくります。
 さまんさ
さまんさ一度決めたタイトルは
もう変えないぐらいの覚悟が必要です!
 初心者ブロガー
初心者ブロガーえ?なぜですか?
タイトルをしっかり決めておかないと、迷子になってしまうからです。
タイトルをしっかり決めずに本文を書き始める→
「なんか違うかも」と途中で何度もタイトルを変える→
タイトルを変えたらH2も変えなきゃ→
本文も修正しないとつじつまが合わない→
最初の意図からどんどんハズれて迷子になった→
結局時間がかかってしまった…
という悪循環を避けるためにも、まずはしっかりタイトルを決定しましょう。
② H2(場合によってはH3も)の枠組みをつくる
タイトルが決定したら「骨組み」となるH2(見出し)を先につくってしまいます。
 さまんさ
さまんさここは迷子にならない重要ポイント!
まずはタイトルを4つコピペして、「H2の素」をつくります。

次に、タイトルのキーワードを順番に使ってH2作成します。
上から「前提の共有」「本題」「補足」「まとめ」のブロックの「枠」をつくります。

1ブロックの内容が多くなりそうなら、H3もつくっておきます。

 さまんさ
さまんさH2は道しるべになる「旗」のようなもの。
最初に立てておけば
もう迷子になることはないですよね!
③ 序文から書き始める
ここからはじめて文章を書いていきます。
まずは、記事の導入になる「序文」から書いていきましょう。
 初心者ブロガー
初心者ブロガーこれから自分が書いていく内容の
確認にもなりますね!
 さまんさ
さまんさまずは、序文、本文と書き進んでいきましょう!
文字修飾やボックスなどはあとで入れればOKですよ。
序文の文字数は、長すぎず短すぎず200文字程度がよいかと思います。
④ 各ブロックの本文を埋めていく
本文は、先につくったH2(とH3)の枠組みの中を埋めていくイメージで書けたOK!
いきなり文章を書くのが苦手という人は、
- 書きたいことをまずは箇条書きで置く
- ネットで集めた情報も箇条書きで加えていく
- 順番を入れ替えるなど調整する
- 接続詞や修飾語などを入れて整えながら文章にしていく
という手順なら書きやすいと思います。
ネットで集めた情報は「コピーコンテンツ」にならないように、ちゃんと自分の言葉でアレンジしてくださいね!
また、読みやすい文章にするために、
- 「主語+述語」は一文ひとつにして文を長くしすぎない
- 漢字とひらがな、カタカナのバランスを意識する
- 「~です」「~です」など、おなじ語尾を何度も繰り返さない
- 「また」「ところが」「さらに」など接続詞を活用する
 さまんさ
さまんさ本文もとりあえず全部書いてみて
文字修飾やボックスなどはあとでいれましょう!
⑤ 記事内の画像を入れる
文章が書き上がったら、画像を入れていきましょう。
入れる場所は基本的に
各H2の直下(まとめ以外)
またはなるべく上のほうに
記事に画像を入れる目的は
- ブロックになにが書いてあるか伝える
- メリハリをつけて読み疲れを防ぐ
 さまんさ
さまんさ文字ばかりの記事は
途中で疲れちゃうので
H2の下に入れて読みやすくします!
こんな感じです。

 さまんさ
さまんさまた、もちろん本文内容を説明する写真は
これ以外にも別途入れてくださいね。
(例えば、お店紹介のブロックで店長の経歴紹介をするなら、H2下の写真とは別に店長の写真を入れるなど)
ただし、アドセンス審査では特に著作権や肖像権には注意しなければいけません。
下記のような著作権フリーの写真サイトを活用してみるのもいい方法です!
※最近では芸能人の写真が含まれるSNS引用や、芸能人の写真そのものを用いて合格した例もあります。
⑥ 文字修飾やボックスなどで仕上げる
そして、仕上げとして文字修飾やボックス挿入などをしていきます。
文字修飾はこんな感じで、大事なポイントを太字にしたり、強調したいところに下線を引いたりします。
他にも、「リスト」や「ボックス」を使っていくのもおすすめですよ。
- リストはこんな感じ
- 箇条書き的にまとめる
- ポイントを整理するときに便利
視覚的効果もあるので目的によって使い分けましょう。
 さまんさ
さまんさ文字修飾やボックス、リストなどを活用して
読みやすくすることは、
「記事の離脱率」を下げる目的があります!
 初心者ブロガー
初心者ブロガーせっかく書いた記事なら
最後まで読んでほしいですもんね!
また、お店やスポットの場所を紹介する記事では、ぜひGoogleマップを埋め込みましょう!
こんな感じです!

埋め込み方はこちら!

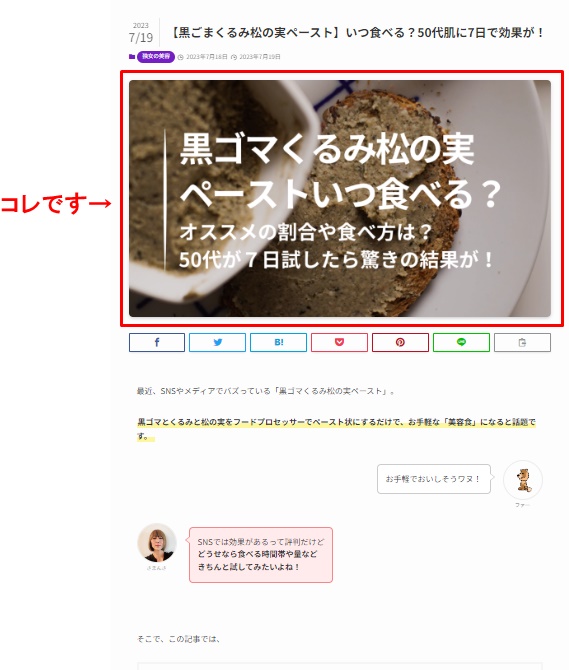
⑦ アイキャッチ画像をアップロード
また、忘れずにアイキャッチ画像を設置しましょう。
アイキャッチ画像とは、記事一覧や記事を開いて一番上に表示される「表紙」のような画像です。

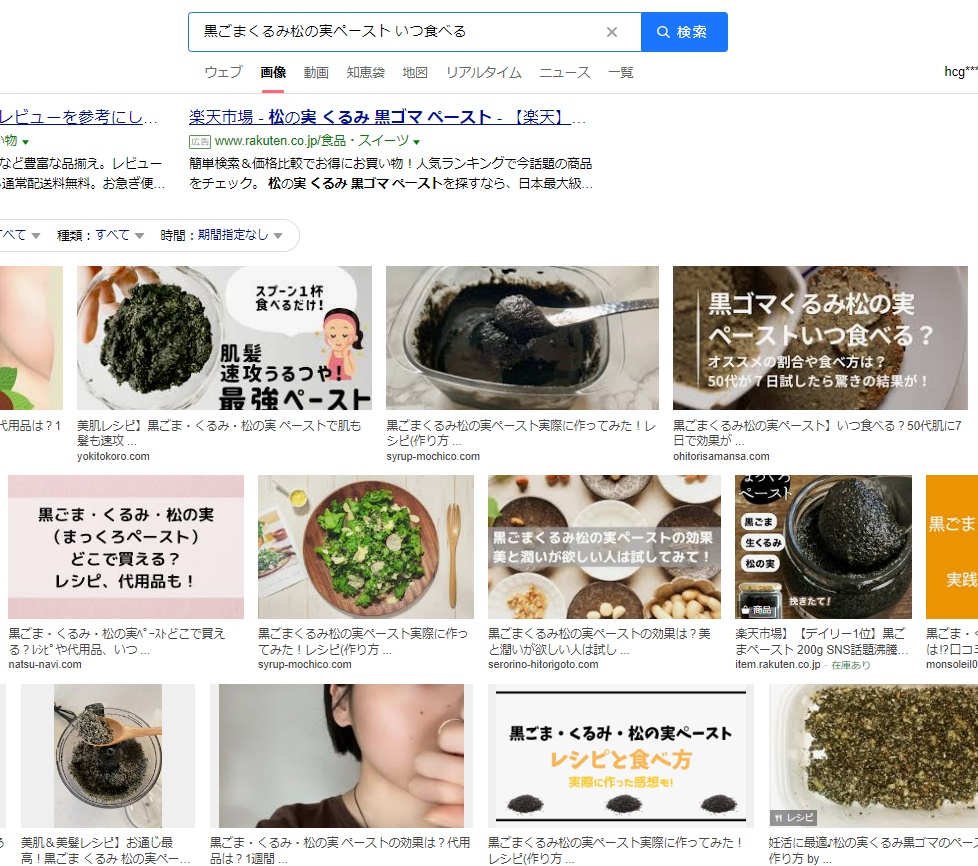
アイキャッチ画像には必ずキーワードや目を引く言葉などを入れておきましょう!
アイキャッチ画像は、画像検索で表示されることが多いからです。

 さまんさ
さまんさ文字が入っていると目に留まるし
記事内容もわかりやすく
読みたくなりますよね!
また、画像に入れた文字もGoogleのクローラーは読み取ってくれるといわれています。
オリジナリティがあるとみなされて、SEOにも効果が期待でき、インデックスや検索順位にいい影響を与えます。
アイキャッチ画像はcanvaやPhotoScapeで簡単に作れます!

⑧ 記事を公開してインデックスする
ここまできたら、あとは記事を公開するだけ!
公開ボタンを押したら、忘れずにサーチコンソールでインデックス登録のリクエストをしておきましょう!

 さまんさ
さまんさアドセンス審査を通過している方は、
このときに手動で入れる記事内広告も忘れずに!
まとめ
以上が、ぶれない効率的な記事の書き方の手順でした!
- 一度決めたタイトルは変えない
- 先にH2、H3の「枠組み」をつくる
- まず文章を書くことに専念する
- そのあと記事内の画像を入れる
- 文字修飾やボックスで読みやすく仕上げる
- 最後にアイキャッチ画像を入れ投稿
- インデックス登録を忘れずに
わたしは、いまでもこの順番で進めています。
 さまんさ
さまんさ速報系の記事などスピード勝負のときは
早く検索結果に表示させたいので
④までやってインデックス登録の申請をしてから
そのあと⑤⑥で仕上げることもあります!
ただ、これも基本の順番が染みついているからこそのアレンジです!
慣れてきたらこんな風にカスタマイズもOKですが、初心者のうちは基本の順番を体得してみてくださいね。