この記事では、
この記事では、フィング広告を「記事上部」「目次上」「記事内」に設置していく方法を解説します。
 さまんさ
さまんさ順を追っていけば難しくないですよ!
フィング広告は設置したまま、アドセンス審査申請をしてもOKです。
アダルトぽい広告が出ていますが、これまでも多くのサイトで設置したままで審査合格しています。
もし、どうしても合格できない場合は、念のため外して審査申請してもいいでしょう!
2つ目以降のサイトに設置する広告タグを「追加申請」したい方はこちら!

「記事上部」「目次上」「記事内」がオススメの設置位置
アドセンス合格前や広告配信が停止したときにオススメの配置位置
アドセンス審査に合格しない、アドセンス狩りなどでアドセンスの広告配信が停止した場合などに活用できます。
こちらの記事では、以下の位置に設置するフィング広告について解説します。
- 記事上部(アイキャッチ下)に「ハイブリッド広告」
- 目次上に「ハイブリッド広告」
- 記事内「ハイブリッド広告」(1記事に2か所ほど)
記事内の広告配置イメージはこんな感じです。

①~③に設置する『レクタングル広告(ハイブリッド広告)』は、サイズが比較的大きめで正方形に近い広告タイプです。

フィングのレクタングル広告は「ハイブリッド広告」となっていて
ページを更新するとランダムでレクタングル広告/動画広告/3連インフィード広告が表示されます。
このように3連広告が出るときや、動画広告になる場合もあります。

アドセンス合格後や広告配信が戻ったらアドセンス広告と入れ替え
①~③の位置に設置するフィング広告は、アドセンス広告の「代替」として考えるといいでしょう。
アドセンスのほうが収益性が高い傾向にあるので、アドセンス広告が貼れる状態になったら、アドセンスの「ディスプレイ広告」に入れ替えてくださいね。

では、それぞれの広告の貼り方を解説します。(SWELLの場合)
タイトル下への「レクタングル広告」設定方法
フィングの記事下広告の貼り方は簡単です!
アカウント登録がまだの方はこの記事から済ませてくださいね。

①フィング管理画面にログインして広告タグを取得する。
広告タグの準備が完了されると、フィングさんからこのようなメールが届きます。
(多少、文面は違うかもしれません)

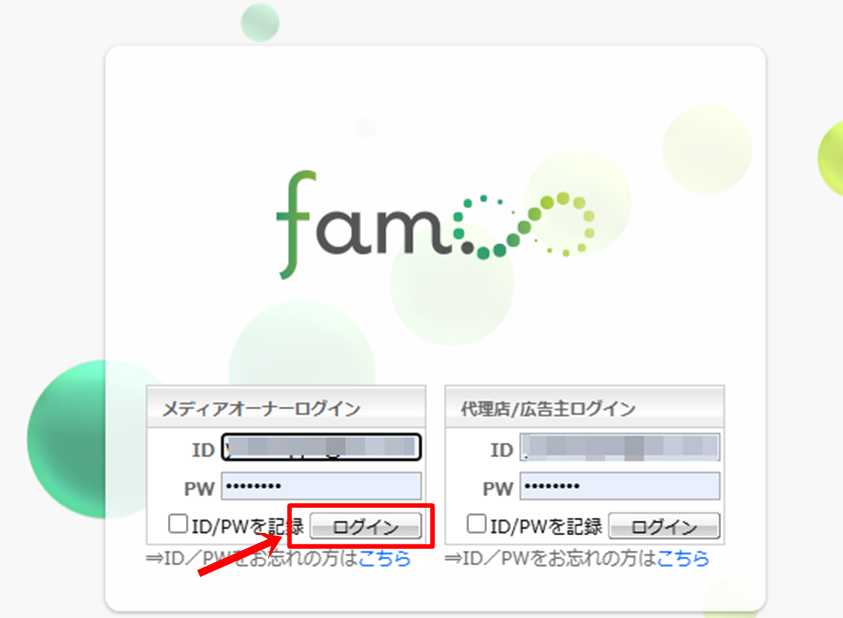
上記のメールが届いたら、「広告タグをフィング(fam8)の管理画面からログイン。

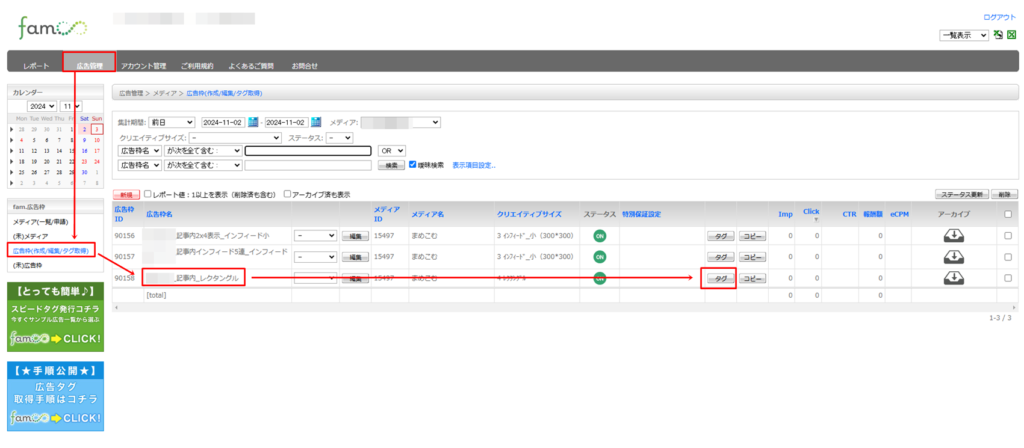
- 「広告管理」をクリック
- 広告枠(作成/編集/タグ取得)を選択
- 広告枠名を確認し、『タグ』をクリック

ここでは「ハイブリッド広告」(レクタングルと表示されている場合も)のタグをクリック。
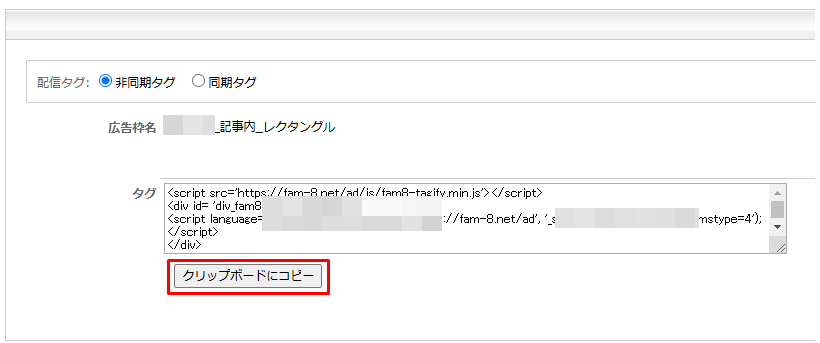
『クリップボードにコピー』でタグをコピーします。

フィングさんからのメールに掲載されているこちらのタグは広告タグではありませんので、間違えないように!
 さまんさ
さまんさよく間違えてこちらを設置しようとする方も多いので
注意してくださいね。
(下記タグについてはこの記事の最後で説明しています)

②ワードプレスに広告タグを貼る。
『外観』→『ウィジェット』を開きます。
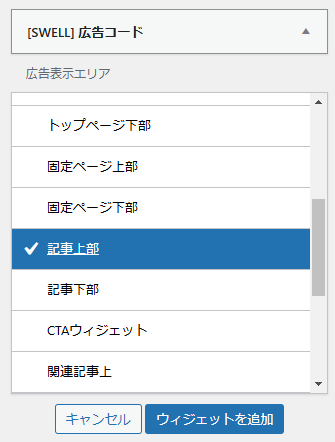
[SWELL]広告コード を、「記事上部」へドラッグ&ドロップします。

またはプルダウンから「記事上部」を選択して「ウィジェットを追加」でもOK!

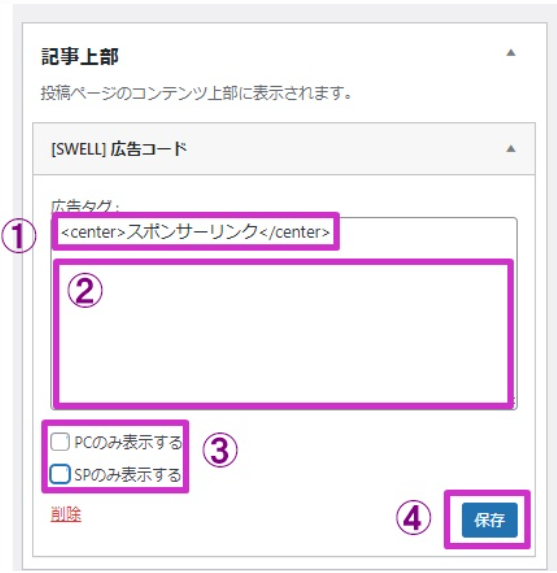
ドロップした[SWELL広告コード]を開きます。

- 上部に以下のコードをコピペして貼り付ける。
<center>スポンサーリンク</center> - 改行してフィングから取得した「レクタングル広告」の広告タグを貼り付ける。
- 両方にチェックナシ(どちらかだけにしたい場合はチェック)
- 保存
①の「スポンサーリンク」の表記は、これが広告であることを示すものです。
現在は必須ではないので任意ですが、入れておくと安心でしょう。
これで、記事上部(アイキャッチ下)への広告コードの設置が完了しました!
目次上への「レクタングル広告」設定方法
タイトル下に貼り付けたとき同様、管理画面から広告タグを取得。
※タイトル下に入れる広告コードと同じタグでOKです。「レクタングル」(「記事内ハイブリッド」と表記されているかも)
目次上への設定は、ダッシュボード画面『SWELL設定』→『広告コード』タブをクリック。

「目次広告」の枠内に取得した「レクタングル広告」のコードを貼り付け、「変更を保存」をクリックしてください。
その際に、広告タグの上に以下のコードをコピペして貼り付けましょう。
<center>スポンサーリンク</center>
記事内への「レクタングル広告」設定方法
記事上部に貼り付けたとき同様、管理画面から広告タグを取得。
※タイトル下に入れる広告コードと同じタグでOKです。「レクタングル」(「記事内ハイブリッド」と表記されているかも)
記事内への設定方法は、『SWELL設定』→『広告コード』タグをクリック。
「記事内広告」に取得した「レクタングル広告」コードを貼り付けていきましょう!

記事内広告だけ、「スポンサーリンク」のタグの設置箇所に注意してください!
<center>スポンサーリンク
広告タグ
</center> ←タグの一番後ろに設置。

※他の箇所の広告と同じように</center>を「スポンサーリンク」直後に設置すると、文字と広告の間が1行空いいて不自然になってしまうためです。
最後に「変更を保存」しておきましょう。
記事内への広告設置は手動で!
上記の方法で広告設定すれば、これらの広告は自動で反映されます!
・タイトル下
・目次上
 さまんさ
さまんさただし、記事内広告だけは
手動で好きなところに貼ります!
SWELLなら設置方法は、とてもカンタンです!
段落のブロックでツールバーで〈/〉のマークを押すと下に出る「記事内広告」をクリックすれば、広告が貼れちゃいます!
(ツールバーが表示されないときは「あ」など適当な文字を打つと表示されます。文字はあとで消しましょう)

 さまんさ
さまんさオススメは
ブロックの最後(次のH2の直上)ですね。
基本的には1記事に2か所ぐらい設置しておきましょう。
※広告表示には時間がかかることがあります。
うまく表示されないときは、ブラウザのキャッシュをクリアしたり、すこし時間を置いてみてください。
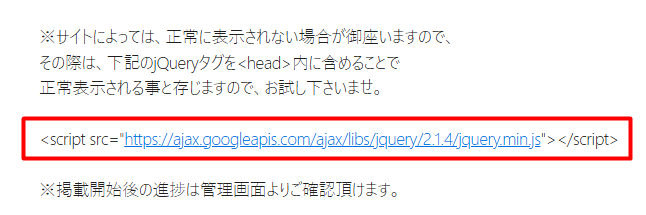
①広告タグは設置したまま 追加で以下のjQuery(※)をコピーする
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js”></script>
②コピーしたものを自分のサイトの<head>内に貼り付ける
 さまんさ
さまんさSWELLなら
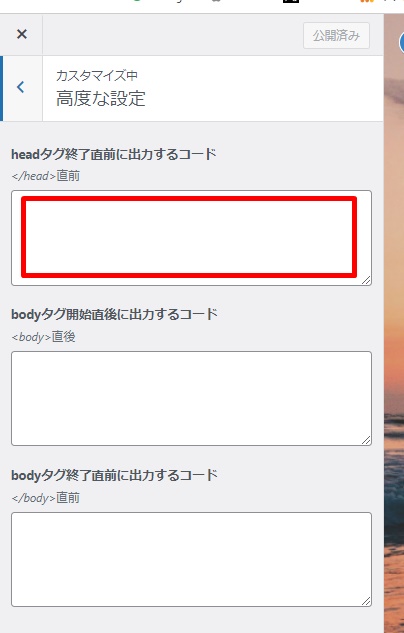
ダッシュボード→外観→カスタマイズ→高度な設定の
赤枠部分にペーストすればOKです!

これで「公開」をクリックすれば広告が表示されると思います!
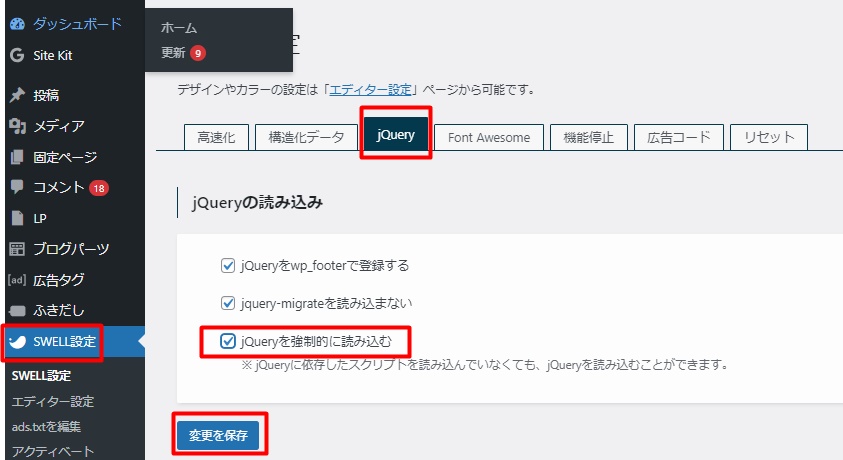
それでも広告表示されないとき(SWELLを使っている方の場合)
SWELl設定→jQueryタブ→「jQueryを強制的に読み込む」にチェック→変更を保存

※jQueryはJavaScriptのためのライブラリです。
jQueryを使用することでシンプルにJavaScriptを記述できるようになり、
それまで数十行にわたるコードが必要だった処理もわずか数行で実行できるようになります。
すこし難しいですが、ここはあまり考えず作業してみてください!
まとめ
「記事上部」「目次上」「記事内」に設置するフィング広告の設置方法について解説しました。
アドセンス合格前から設置してマネタイズをスタートできます。
アドセンス合格後は、収益率の高いアドセンス広告に置き換えすることをオススメします!
記事下の広告設置方法はこちら!


