アドセンス合格、おめでとうございます!
まずは、アドセンスの広告のひとつ「ディスプレイ広告」を紹介していきます。
手順を追って設置していけば、難しくないですよ!
Googleアドセンス「ディスプレイ広告」のオススメ設置位置は?
 さまんさ
さまんさディスプレイ広告とは
アドセンスが配信している広告ユニットの種類のひとつです。
ディスプレイ広告は記事中やサイドバーなどに見られるこの長方形の広告です。

BUPでオススメしているディスプレイ広告の設置位置は、下記の4か所です。
- 記事上部
- サイドバー
- 目次上
- 記事内
実際のブログ記事を見ながら、位置を確認してみましょう!
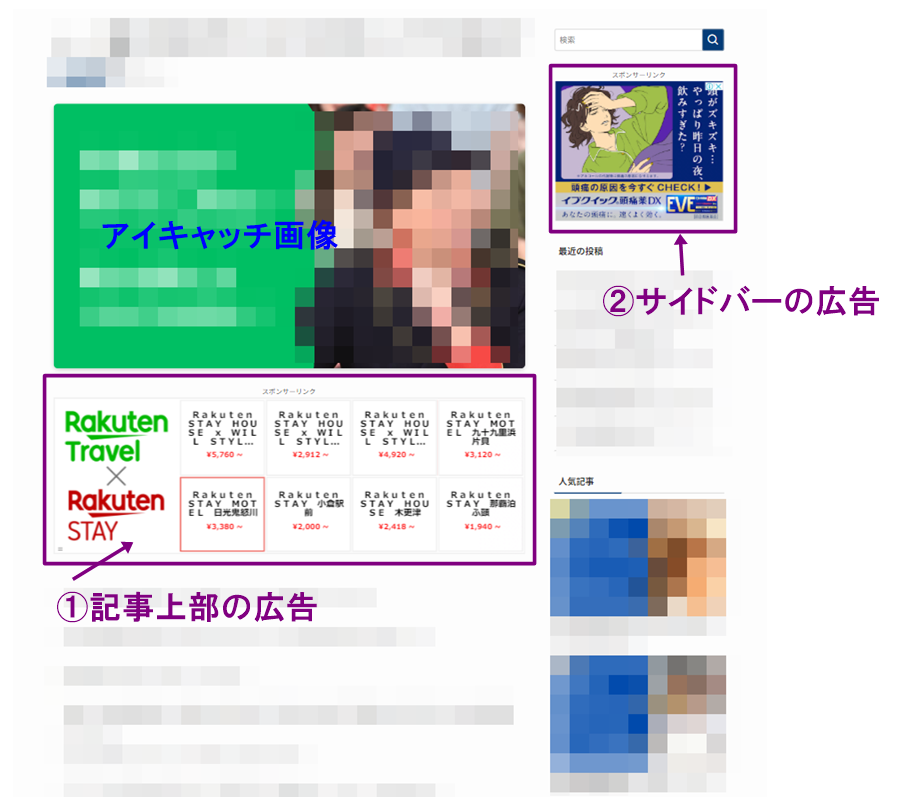
①「記事上部」は、アイキャッチ画像のすぐ下に表示されます。
②「サイドバー」はサイドバーの上部に設置がオススメ

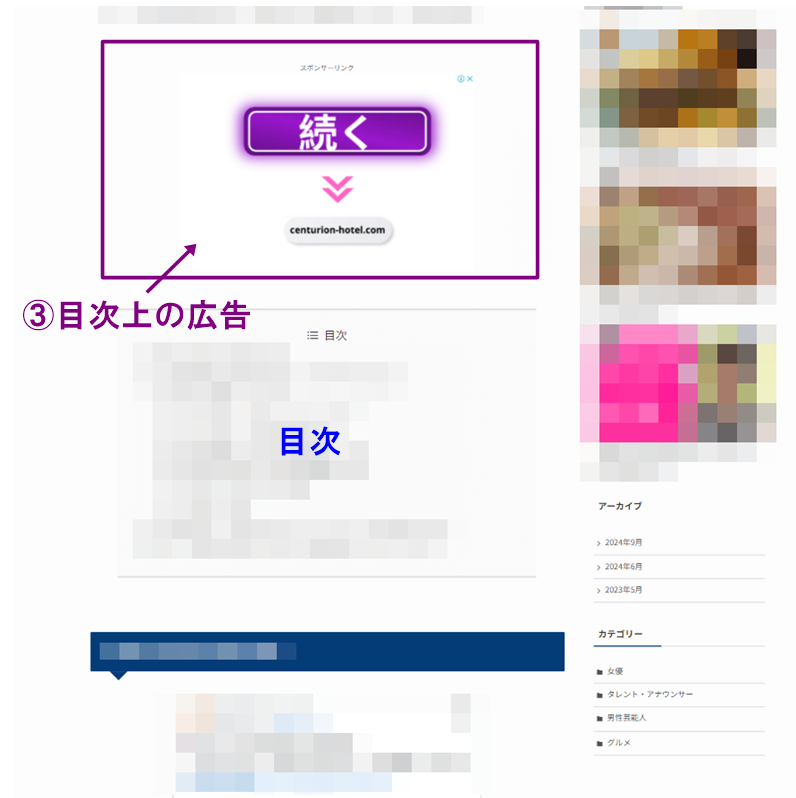
③「目次上」は記事の目次の上に表示されます。

④「記事内」は記事中に配置。
オススメは各H2(見出し)のすぐ上、1記事の中で2、3か所です。

では、各位置のディスプレイ広告の設置方法を解説していきます。
①「記事上部」と②「サイドバー」にディプレイ広告を設置する
まずは、最初に「記事上部」のディスプレイ広告を設置。
その後、おなじ要領で「サイドバー」に広告を設置していきましょう!
まずは、アドセンス管理画面からログインします。
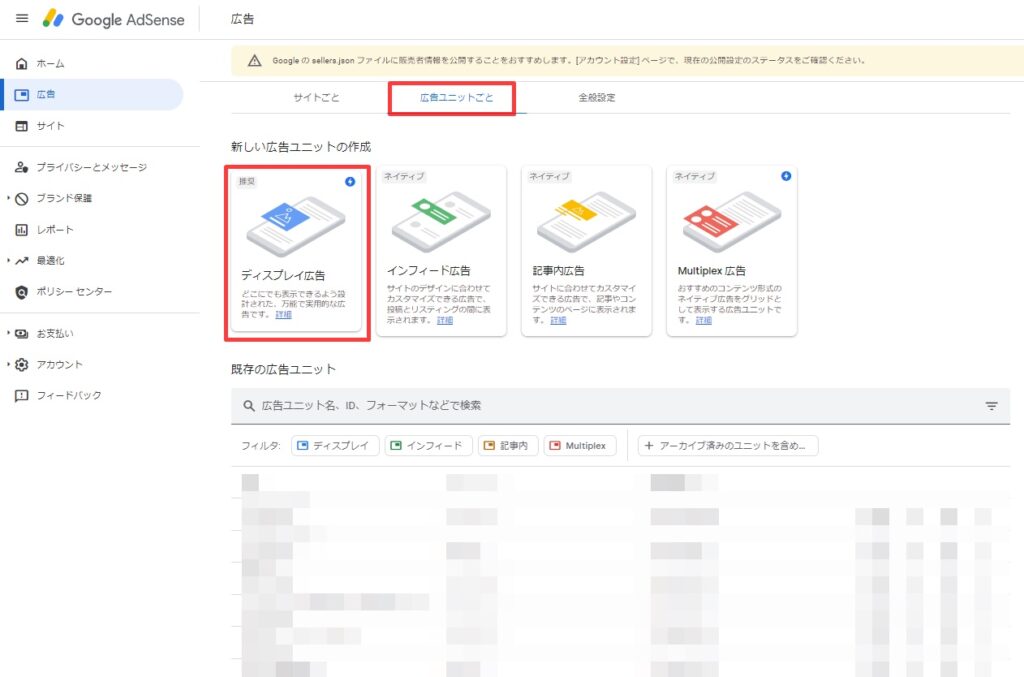
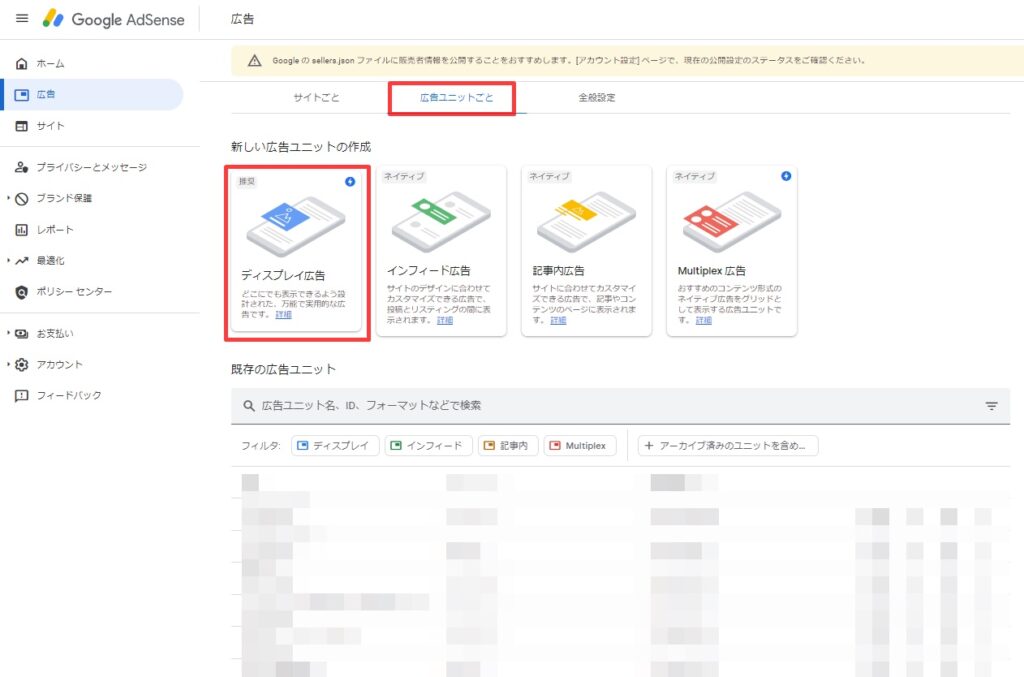
「広告」→「広告ユニットごと」をクリックすると、下記の画面になるので
「ディスプレイ広告」を選択。

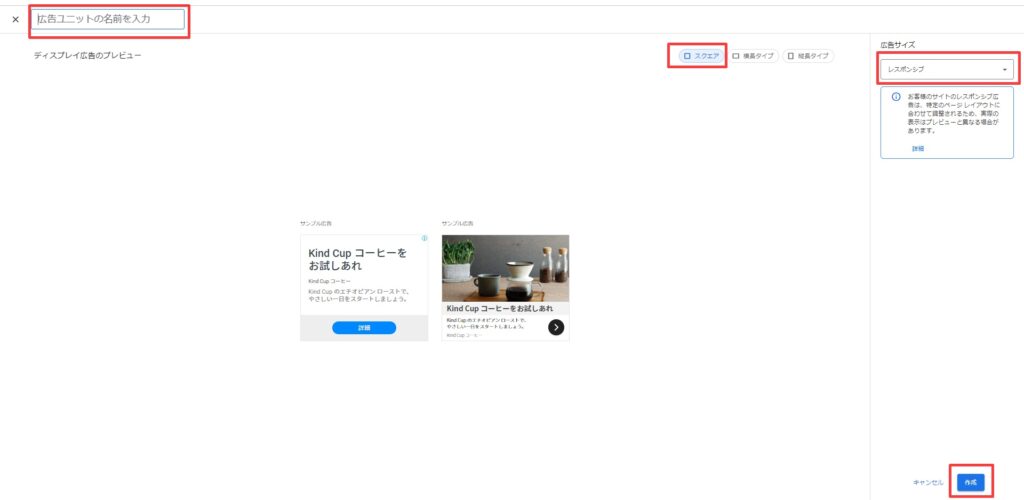
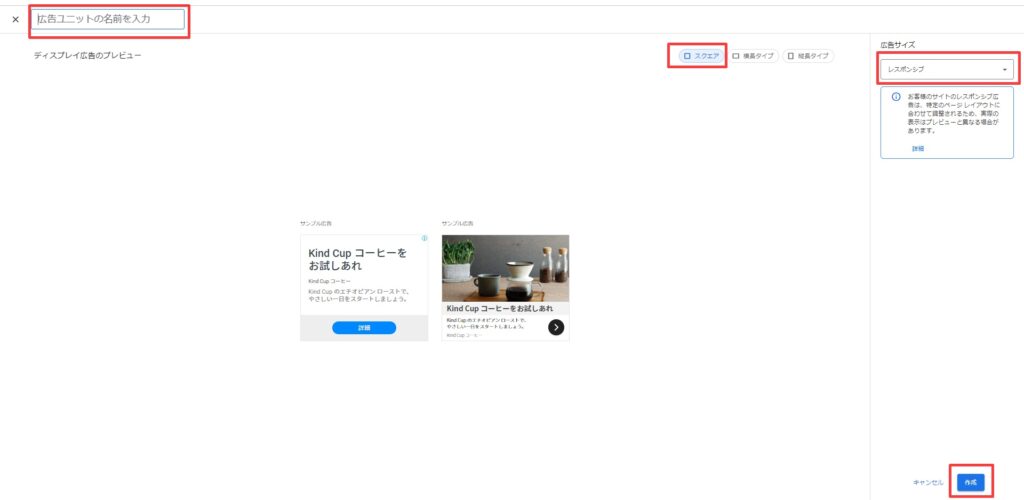
任意の広告ユニット名をつけますが、ここはわかりやすく「記事上部」という名前でOKです!

「スクエア」「レスポンシブ」を選択して、右下の「作成」ボタンをクリック。
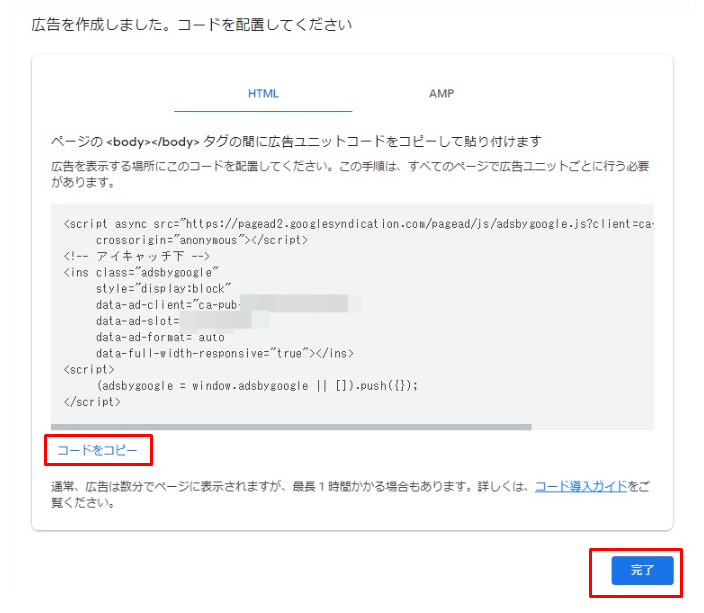
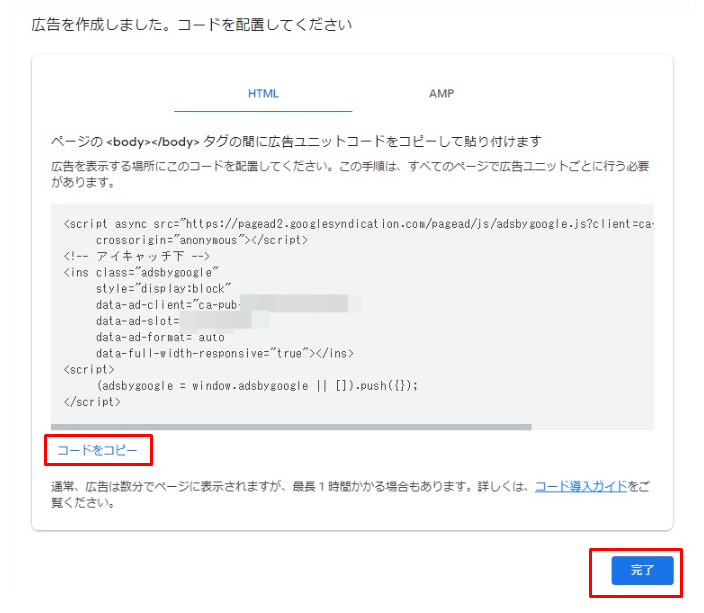
下記画像のように広告ユニットコードが表示されるので「コードをコピー」でコピー。
「完了」をクリックでいったんこの画面は閉じてOKです。

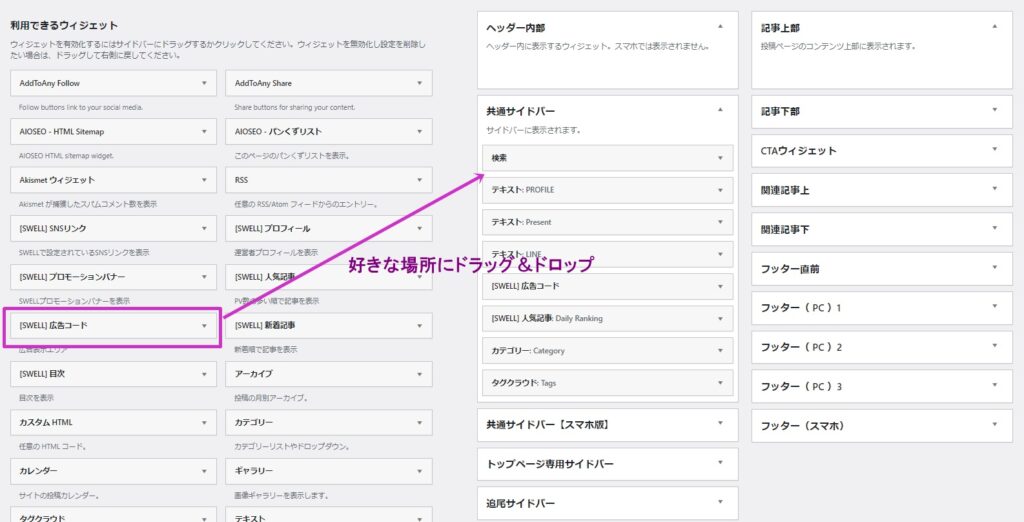
「ダッシュボード」→「外観」→「ウィジェット」を開きます。
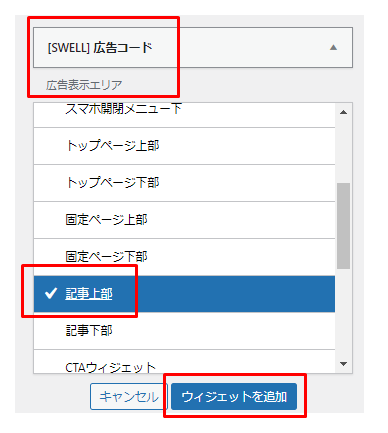
[SWELL]広告コード を、「記事上部」へドラッグ&ドロップします。

または、「SWELL広告コード」をクリックして「広告表示エリア」のプルダウンから「記事上部」を選び「ウィジェットを追加」でもOK!

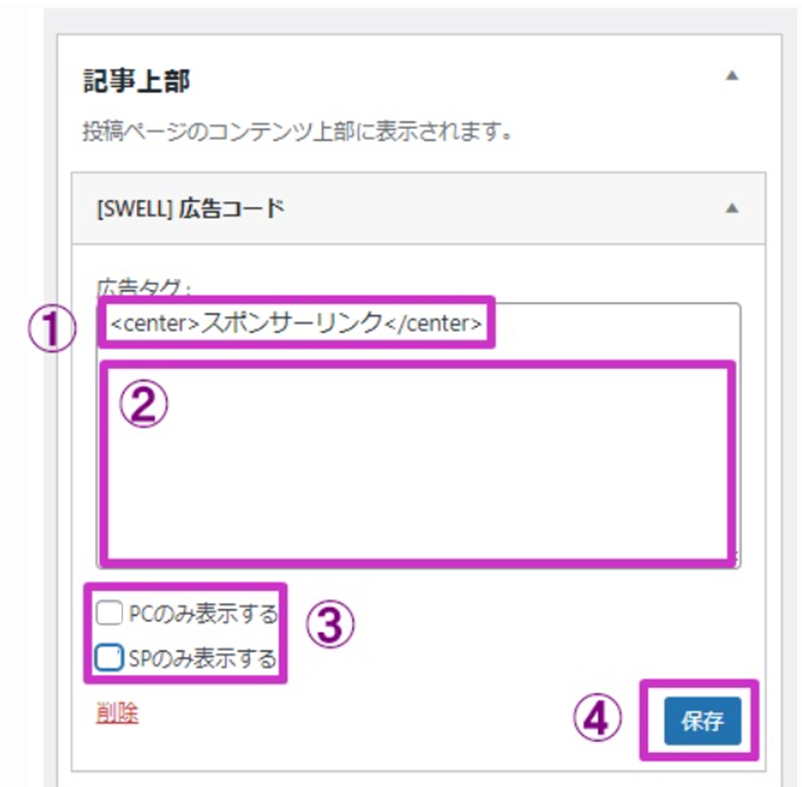
「記事上部」内につくった[SWELL広告コード]のウィジェットを開きます。

- 上部に以下のコードをコピペして貼り付ける。
<center>スポンサーリンク</center> - 1の下にSTEP2でアドセンス管理画面でコピーしておいた
「記事上部」の広告ユニットコードを貼り付ける。 - 両方ともチェックなしでOK
- 保存
①の「スポンサーリンク」の表記は、これが広告であることを示すものです。
現在は必須ではないので任意ですが、入れておくと安心でしょう。
これで、タイトル下への広告コードの設置が完了しました!
次は「サイドバー」に設置する広告ユニットを作成し、広告ユニットコードをコピーします。
上記「STEP1」~「STEP2」の作業を繰り返します。
このとき「STEP2」でつけるユニット名を「サイドバー」にします。
再び自分のブログに戻り、「ダッシュボード」→「外観」→「ウィジェット」を開きます。
「共通サイドバー」に、[SWELL]広告コード をドラッグ&ドロップしていきましょう!

上記「STEP4」と同様に「SWELL広告コード」のウィジェット内に
「サイドバー」用に取得し、コピーしてきた広告ユニットコードを貼ります。
 さまんさ
さまんさこれで「記事上部」「サイドバー」にアドセンス広告が設置できました!
広告が表示されているか確認してみましょう。
(時間がかかる場合もあります)
③「目次上」④「記事内」にアドセンス広告を設置する
続いて、「目次の上」と「記事内」にアドセンス広告を設置していきます。
広告ユニットコードを貼る場所が違うだけで、基本の作業はおなじなので安心してください。
「目次上」にアドセンス広告を設置する
まずは、アドセンス管理画面からログインします。
「広告」→「広告ユニットごと」をクリックすると、下記の画面になるので
「ディスプレイ広告」を選択。

任意の広告ユニット名をつけますが、ここはわかりやすく「目次上」という名前でOKです!

「スクエア」「レスポンシブ」を選択して、右下の「作成」ボタンをクリック。
下記画像のように広告ユニットコードが表示されるので「コードをコピー」でコピー。
「完了」をクリックでいったんこの画面は閉じてOKです。

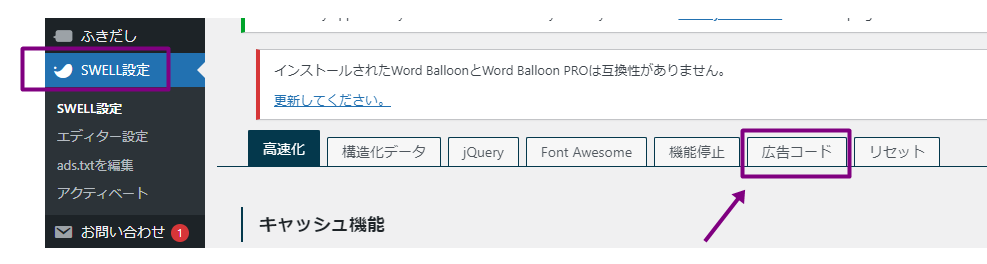
目次上への設定は、ダッシュボード画面『SWELL設定』→『広告コード』タブをクリック。

「目次広告」の枠内にSTEP2でコピーしてきた広告ユニットコードを下記の要領で貼り付けます。

- 上部に以下のコードをコピペして貼り付ける。
<center>スポンサーリンク</center> - STEP2でアドセンス管理画面でコピーしておいた
「目次上」の広告ユニットコードを貼り付ける。
最後にページ下部にある「変更を保存」を忘れずにクリックしてください。
ここまでで「目次上」に広告が設定できました。
「記事内」のアドセンス広告設定方法
まずは、「目次上」の「STEP1」「STEP2」とおなじ作業を繰り返して、広告ユニットのコードを取得します。
「STEP2」でつける広告ユニット名を「記事内」としましょう。
次に自分のブログに戻り『SWELL設定』→『広告コード』タブをクリック。
「記事内広告」に「記事内」用に取得した広告コードを貼り付けていきましょう!

記事内広告だけ、「スポンサーリンク」の入れ方に注意してください!
以下の順番に入れます。
<center>スポンサーリンク
広告ユニットコード
</center>
※</center> が広告ユニットコードの後にきます。
実際にはこんな感じです。

※他の箇所の広告と同じように</center>を「スポンサーリンク」直後に設置すると、文字と広告の間が1行空いて不自然になってしまうためです。
最後に「変更を保存」しておきましょう。
「記事内」広告は記事を作成のたびに手動で設置
これまでの方法で広告設定すれば、これらの広告は自動で反映されます!
・記事上部
・目次上
・サイドバー
 さまんさ
さまんさただし、記事内広告だけは
記事を書いた際に毎回
手動で好きなところに貼ります!
SWELLなら設置方法は、とてもカンタンです!
段落のブロックでツールバーで〈/〉のマークを押すと下に出る「記事内広告」をクリックすれば、広告が貼れちゃいます!
(ツールバーが表示されない場合は、「あ」など文字を入れると表示されます。あとで文字は消しましょう)

 初心者ブロガー
初心者ブロガー記事中といっても
どこに貼ればよいのか
わかりません!
 さまんさ
さまんさ読者が記事内容に満足して
「離脱するポイント」を狙ってくださいね!
■「離脱ポイント」についてはこちらの記事を参考にしてください!

まとめ
あらためてアドセンス合格おめでとうございます!
以上の設定などは30分もあれば完了します。
合格と同時にさくっと済ませていち早く収益化を始めましょう!