この記事では、フィング広告を「記事下部」に設置していく方法を解説します。
 さまんさ
さまんさ順を追って進めれば難しくないですよ!
フィング広告は設置したまま、アドセンス審査申請をしてもOKです。
アダルトぽい広告が出ていますが、これまでも多くのサイトで設置したままで審査合格しています。
もし、どうしても合格できない場合は、念のため外して審査申請してもいいでしょう!
2つ目以降のサイトに設置する広告タグを「追加申請」したい方はこちら!

「記事下部」に設置するオススメ広告タイプ2種類
フィングでは、さまざまな形態の広告を扱っています。
記事内のオススメの広告配置はこんな感じです。

今回は「記事下部」に2種類のタイプを設置していきましょう!
記事下2×4インフィード
記事下で収益を出しや市のは、『記事下2×4インフィード』というタイプの広告です。

アドセンスのMultiplex広告に似ていますよね。
コマ数が多い分クリックされやすく、収益も出やすい傾向にあります。
記事下インフィード5連
記事下やサイドバーによく貼られる広告が、こちらのタイプです。

「記事下」に配置する理由
「記事下」はユーザーが本文を読み終えた後にゆっくり広告を見てくれる可能性が高いからです。
広告の商品が購入されやすいと広告会社も広告単価(CPC)を上げてくれますよね。
また、これらの記事下に設置するフィング広告は、アドセンス広告との併用もオススメです。
その際には、アドセンス広告の収益への影響を少なくするために記事下に設置するのがいいでしょう。
アドセンス広告は記事上部が最も収益が出やすく、記事下部の収益性は低い傾向にあるからです。
 さまんさ
さまんさこれから設置する「記事下」のフィング広告は
アドセンス合格前から設置して
アドセンス合格後もアドセンス広告と併用していきましょう。
以上の理由から、フィングの広告は記事下に配置するのがオススメです。
記事下にフィング広告を貼る方法
フィングの記事下広告の貼り方は簡単です!
アカウント登録がまだの方はこの記事から済ませてくださいね。

①フィング管理画面にログインして広告タグを取得する。
広告タグの準備が完了されると、フィングさんからこのようなメールが届きます。
(多少、文面は違うかもしれません)

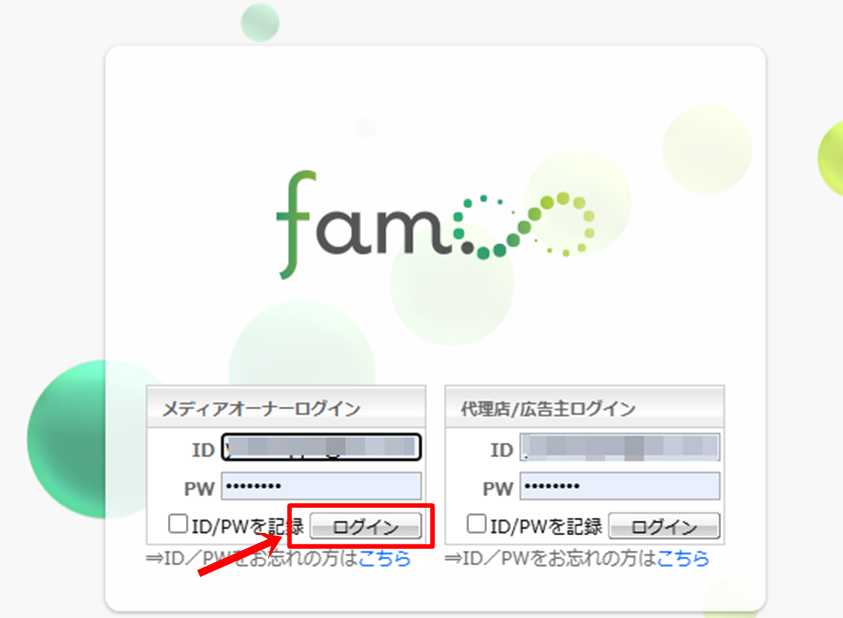
上記のメールが届いたら、「広告タグをフィング(fam8)の管理画面からログイン。

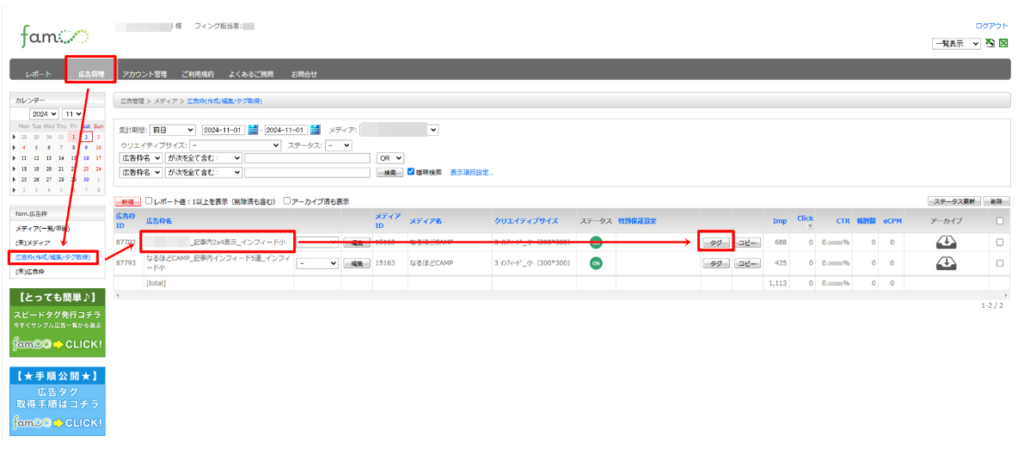
- 「広告管理」をクリック
- 広告枠(作成/編集/タグ取得)を選択
- 広告枠名を確認し、『タグ』をクリック

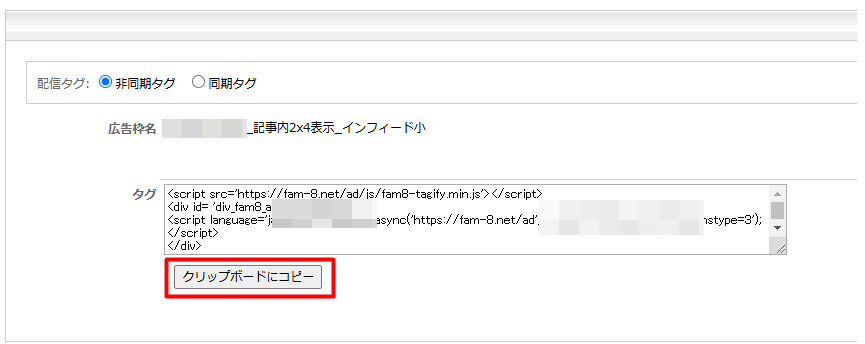
ここではまず「記事下2×4インフィード」のタグをクリック。
『クリップボードにコピー』でタグをコピーします。

フィングさんからのメールに掲載されているこちらのタグは広告タグではありませんので、間違えないように!
 さまんさ
さまんさよく間違えてこちらを設置しようとする方も多いので
注意してくださいね。
(下記タグについてはこの記事の最後で説明しています)

②ワードプレスに広告タグを貼る。
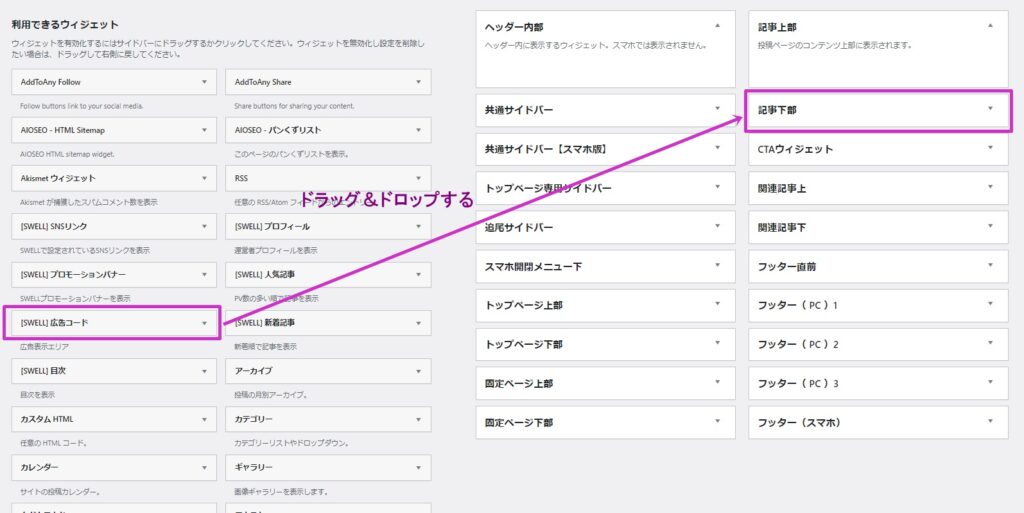
次に自分のブログの「ダッシュボード」→「外観」→『ウィジェット』へ。
[SWELL]広告コード を、「記事下部」へドラッグ&ドロップします。

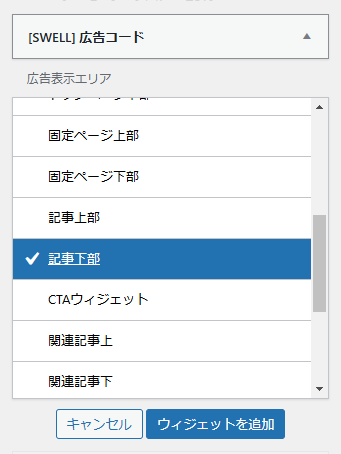
またはプルダウンから「記事下部」を選択して「ウィジェットを追加」でもOK!


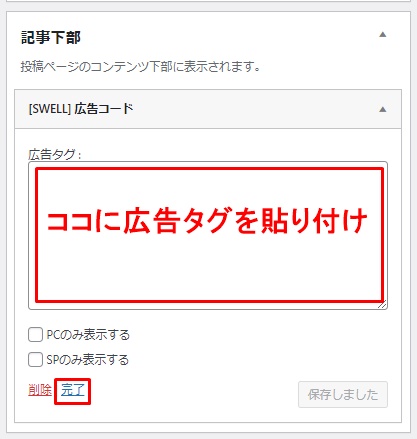
- 赤枠内にさきほどコピーした「記事下2×4インフィード」の広告タグを貼り付ける。
- 「完了」
※スマホとPCで表示を分けたいときは「PCのみ表示する」「SPのみ表示する」にチェック
これができたら、おなじことを繰り返して「記事下インフィード5連」の広告も貼っていきます。
フィング管理画面で「記事下インフィード5連」の広告タグをコピー。
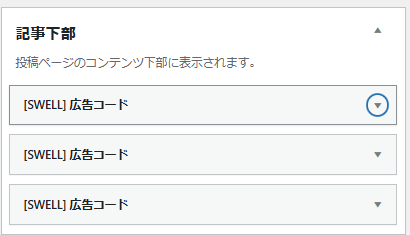
もう一枠「[SWELL]広告」を「記事下」に追加。
(最初の枠の下でOK)
「[SWELL]広告」内に「記事下インフィード5連」の広告コードを貼り付けます。
記事下にこのように表示されれば完了です!

※うまく表示されないときは、ブラウザのキャッシュをクリアしたり、すこし時間を置いてみてください。
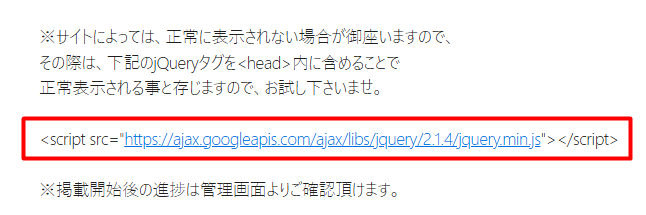
①広告タグは設置したまま 追加で以下のjQuery(※)をコピーする
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js”></script>
②コピーしたものを自分のサイトの<head>内に貼り付ける
 さまんさ
さまんさSWELLなら
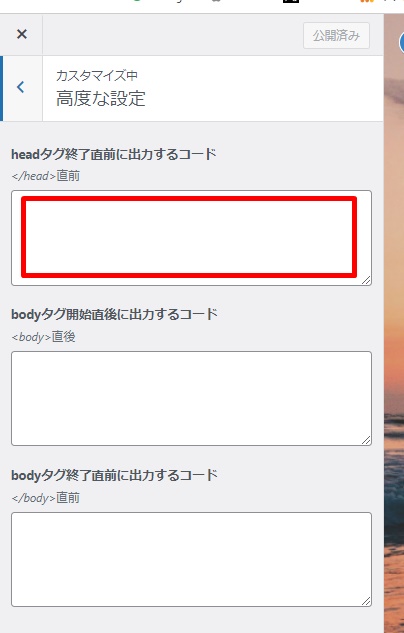
ダッシュボード→外観→カスタマイズ→高度な設定の
赤枠部分にペーストすればOKです!

これで「公開」をクリックすれば広告が表示されると思います!
それでも広告表示されないとき(SWELLを使っている方の場合)
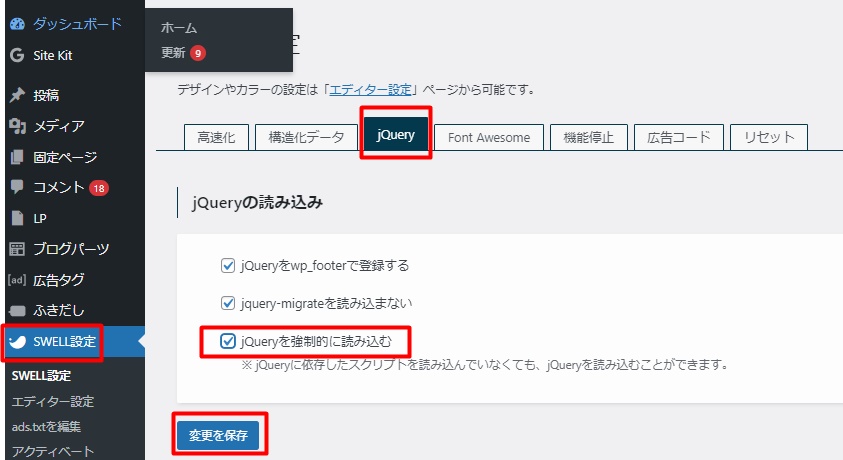
SWELl設定→jQueryタブ→「jQueryを強制的に読み込む」にチェック→変更を保存

※jQueryはJavaScriptのためのライブラリです。
jQueryを使用することでシンプルにJavaScriptを記述できるようになり、
それまで数十行にわたるコードが必要だった処理もわずか数行で実行できるようになります。
すこし難しいですが、ここはあまり考えず作業してみてください!
アドセンス合格後はどうする?
アドセンス審査に合格後も、「記事下」に設置したフィング広告は残しておくのがオススメです!
その際は、記事下部の一番上にアドセンスの「マルチプレックス広告を設置」。

その下にフィングが表示されるようにしましょう。

ウィジェットの上下の入れ替えはドラッグでできます。

まとめ
「記事下部」に設置する2種類のフィング広告の設置方法について解説しました。
アドセンス合格前から設置してマネタイズをスタートできます。
また、アドセンス合格後もアドセンスの「マルチプレックス広告」の下に残して、収益率UPを狙いましょう!
記事中のハイブリッド広告の設置方法はこちら!


