ブログ記事の一番上に表示されるアイキャッチ画像。
トップページの記事一覧やYahoo!などの画像検索一覧にも表示される、重要な役割をするパーツです!
今回は、特にエンタメブログのアイキャッチ画像のつくり方や注意点について解説しますね!
ブログ記事の「アイキャッチ画像」とは?
 初心者ブロガー
初心者ブロガーそもそも「アイキャッチ画像」
ってなんでしょうか?
 さまんさ
さまんさブログ記事のタイトル下に表示される
記事の「表紙」の役割をする画像ですね!

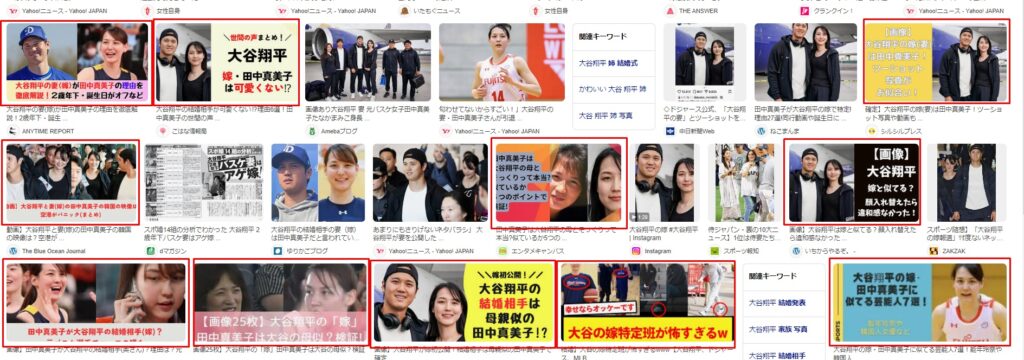
また、このようにGoogleやYahoo!などの画像検索一覧に表示されることも多いです。
(赤枠が個人ブログのアイキャッチ画像です)

 初心者ブロガー
初心者ブロガー一覧に表示されたとき、
目立つものはクリックして記事を読みたくなりますね!
 さまんさ
さまんさそうなんです!
アイキャッチ画像は
記事にアクセスを集めるためにも重要な役割を果たします!
一覧で見たときに「なにが書いてあるか」がわかる文字入れが重要ですね!
また、アイキャッチ画像に入れた文字はGoogleがAIで読み取るとも言われているので、SEO対策にもなります。
このようにアイキャッチ画像は、ブログ記事にとって重要なものです。
アイキャッチ画像のポイントと設定方法
アイキャッチ画像のポイントと注意点
特にエンタメブログのアイキャッチ画像の役割は、記事のクリック率を上げるためです。
 さまんさ
さまんさなので凝ったおしゃれなデザインより
見やすくシンプルなものがいいですね!
エンタメブログのアイキャッチ画像のポイントは次の通りです。
- シンプルで目立つデザイン
- タイトル文字が読みやすい
- 写真がわかりやすい
- 入れる要素は最小限
逆に避けたほうがいいのはこちらの注意点です。
- 要素や修飾が多くごちゃごちゃして見づらい
- 書体が凝り過ぎて読みづらい
- 文字が小さく細い
- 写真が小さい
目立つ、見やすいアイキャッチ画像とはイメージでいうとこんな感じのシンプルさですね!


前述のとおり、アイキャッチ画像の文字はGoogleが読み取ってくれると言われているので、SEO対策にもなります。
アイキャッチ画像に入れる文字は、記事タイトルとまったく同じじゃなくてOK!
タイトルよりも文字数は少ないほうが見やすいですね!
 さまんさ
さまんさむしろ
タイトルに入れられなかったキーワードや
検索されそうな言葉をここに入れましょう!
アイキャッチ画像の設置方法
まずは、SWELLやcocoonのアイキャッチ画像推奨サイズ「1200×630 px」で画像を作成。
次にワードプレスの記事編集画面の設定サイドバーを「投稿」タブにして「アイキャッチ画像を設定」をクリック。

メディアライブラリにアップロードして、該当の画像を選択。
最後に右下の「アイキャッチ画像を設定」ボタンをクリックすれば完了です!

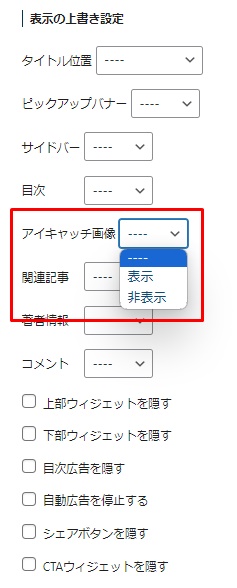
設定サイドバーの下部にある「表示の上書き設定」で
アイキャッチ画像が「非表示」になっていると、記事内にアイキャッチ画像が表示されません。
(※デフォルトは表示になっているはずです)

アイキャッチ画像はcanvaで作成するといいですよ!
こちらはURUOI特別講師のばーしーさんの動画です。
アイキャッチ画像のつくり方はもちろん、canvaの使い方もわかりやすく解説してくれています!
「基本形」を使いまわしていけばOK!
エンタメブログは「スピード勝負」で投稿することが多いです。
 さまんさ
さまんさ記事を書くたびにデザインを変えていたら、
投稿が遅くなってしまいます。
自分の基本形を決めておきましょう!
最初は試行錯誤していろいろなデザインで試してみるのもいいですが、凝り過ぎる必要はないです。
自分の基本スタイルを決めたら、あとは記事内容に合わせた写真や文字を入れ替えていけばOKですよ。
もちろん、アイキャッチ画像は投稿後に変更することもできます。
ただ、すでに投稿した記事のアイキャッチ画像がインデックスされている(検索結果の画像一覧に表示されている)場合は、変更しないほうが無難です!
アイキャッチ画像に使う画像は、同じ記事内で使用したものにしてください。
また、記事内での画像使用には「画像引用元」と引用元のURLをキャプションに入れましょう。
(その際に、大手サイト、公式サイト、カメラマン撮影写真などからの画像引用は避けてください)
また、テレビ番組やブランドの記事を書く際も「ロゴ」などの使用は避けましょう!
まとめ
ブログ記事のアイキャッチ画像は、デザイン的な役割だけでなくアクセスを集めるために重要なパーツです。
検索結果や画像検索一覧に表示されたときに「なにが書いてある記事か」わかるようなものが理想的!
おしゃれなものより、思わずクリックしたくなるシンプルなものがオススメですよ!