お店やスポット紹介などの記事を書くときは、Googleマップを記事内に入れられるといいですよね!
 初心者ブロガー
初心者ブロガー場所が一目でわかりますからね!
 さまんさ
さまんさ読者にも優しい記事になりますよね!
WordPressのブロックエディターなら、とても簡単に地図の埋め込みができますよ!
この記事では、Googleマップの埋め込み方法を説明しますね!
CONTENTS
Googleマップの埋め込みは簡単!
以下、ブロックエディターでのGoogleマップ埋め込みの方法を紹介します。
STEP
埋め込みたいGoogleマップを表示する
埋め込みたい場所をGoogleマップで表示させます。
ここでは例として新宿都庁の場所を埋め込みましょう。

STEP
共有をクリックする
左サイドバーにある共有をクリックします。

STEP
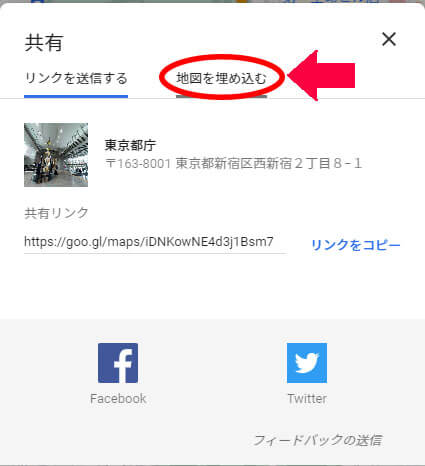
地図を埋め込むをクリック
「地図を埋め込む」タブをクリックします。

STEP
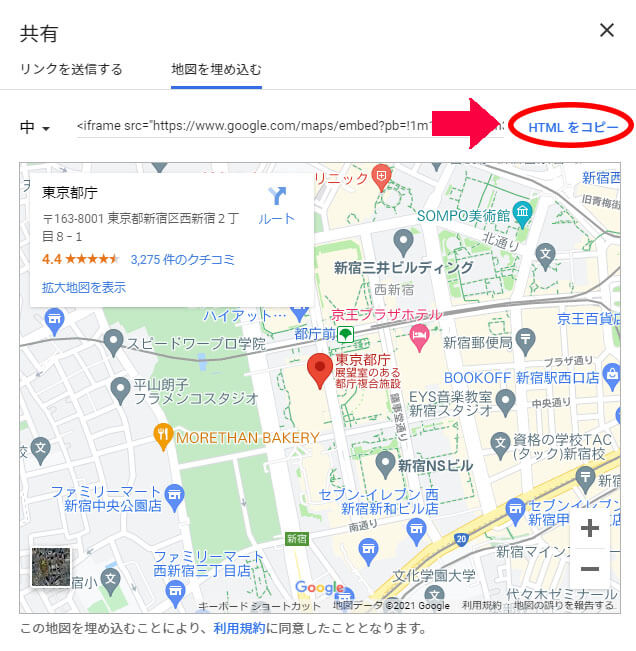
HTML をコピーをクリック
HTML をコピーをクリックしてコピーします。

STEP
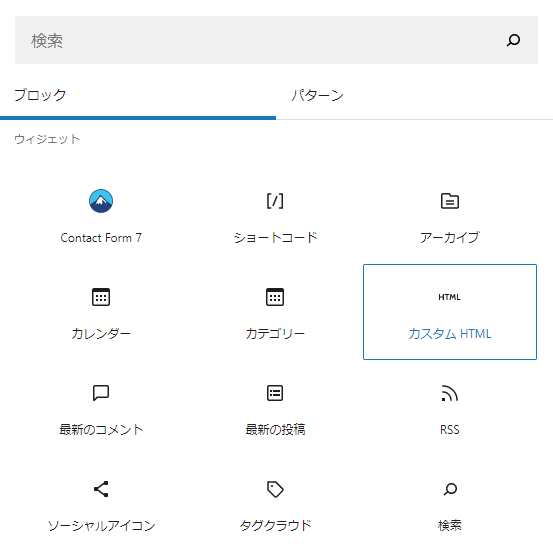
SWELLでカスタムHTMLブロックを呼び出す
SWELLでカスタムHTMLブロックを呼び出すします。
ブロック追加ボタンを押して検索でHTMLと入力すればカスタムHTMLブロックが表示されるのでクリックしてください。

STEP
HTMLブロックにコピーしたコードを貼り付ける
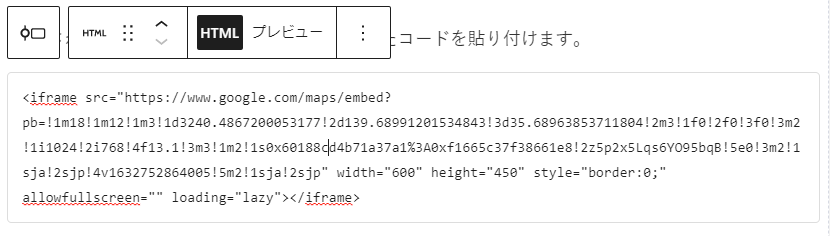
示されたカスタムHTMLブロックにコピーしたコードを貼り付けます。

編集画面でマップを確認したい場合は「プレビュー」タブクリックします。
記事公開後に確認してみると、下記のようにGoogleマップが表示されます。
まとめ
Googleマップの埋め込みは簡単にできます。
ユーザービリティを向上させることは、記事内の滞在時間を長くすることにもつながります。
ぜひ、場所を紹介する記事のときは、Googleマップを入れてあげましょう!