アドセンス審査では、どんなサイトかわかりやすいようにトップページの外観を整えることも大事です。
この記事では、書くパーツの設置方法について詳しく説明していきますね!
トップページ上部のロゴやメインビジュアルを設置
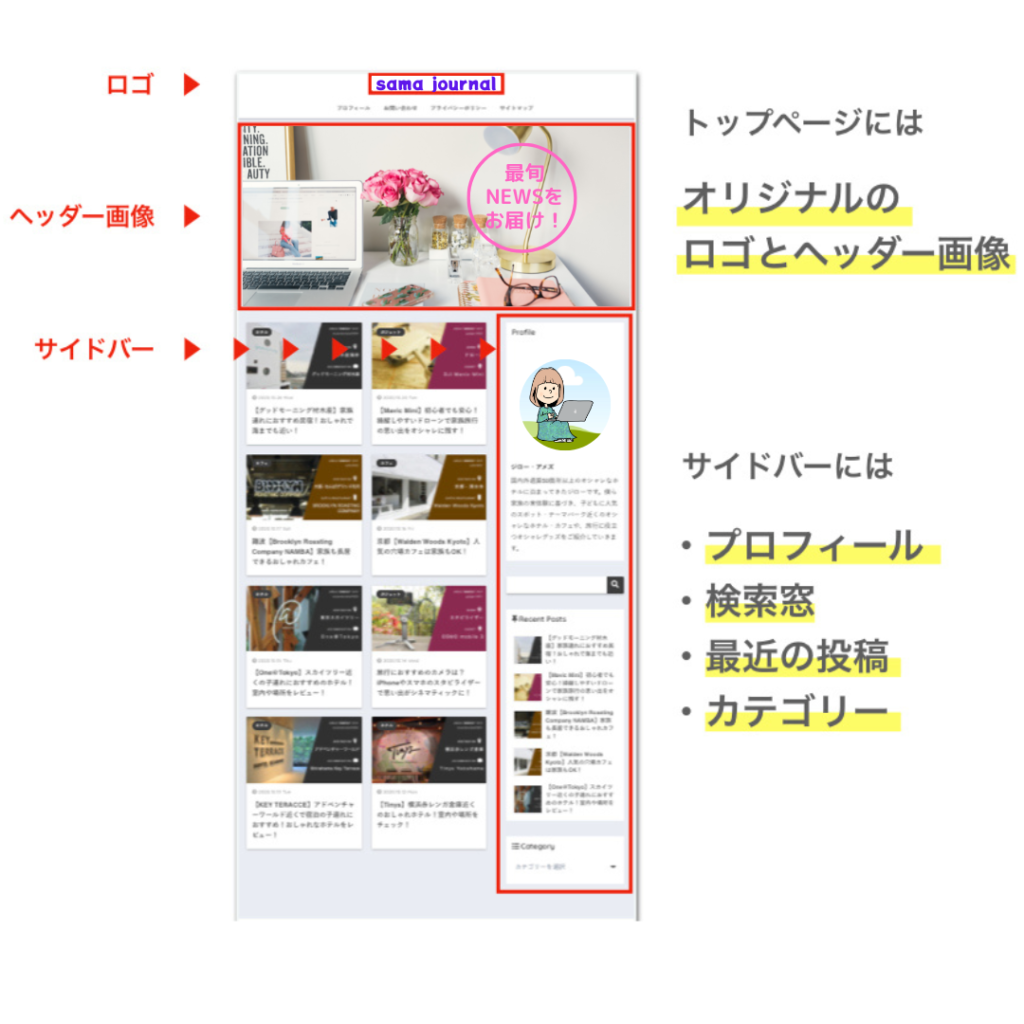
トップページの外観デザインは、こんな感じです!
上部にはサイトのロゴとヘッダー画像が入ります。

サイトのロゴを作ろう
上のサイト見本では、一番上部に「ロゴ画像」を配置しています。
ロゴは必須ではなく、テキストでブログ名を打ち込むだけでもOKです!
ただ、オリジナルのロゴは、Googleアドセンス審査でも「ブログをよりよくしよう」という姿勢がアピールできるかも!
同じデザインテーマを使っている他ブログと差別化を図るためにも、カンタンでいいので作ってみましょう。
これらのツールを使えば無料でカンタンにロゴ作成できます。
Canva(無料)
LOGO MAKER(無料)
 さまんさ
さまんさcanvaには、このような個性的なフォントがあるので、
ただサイト名を打つだけでもロゴがつくれます!

作成するロゴのサイズ、サイトでの表示サイズは特に決まっていませんが、オススメは次のサイズです!
- ロゴサイズは1600×360px
- PC表示サイズは48px
- SP表示サイズは32px
 さまんさ
さまんさSWELLの公式サイトのロゴもこのサイズで
作成・表示されているそう!
自分のロゴやサイトのバランスを見て
調整してくださいね!
SWELLでのロゴ設定方法
「外観」→「カスタマイズ」→「ヘッダー」
「ロゴ画像の設定」で作成した画像を選択します。

サイズを指定します。
SWELLならプレビューを見ながら設定できるので、好みのサイズにしてくださいね。

メインビジュアルを設定しよう
ヘッダーには、このようなサイトの内容に合ったイメージ画像を配置しましょう。

画像は、以下のフリー素材のサイトか、自分が撮影した写真から選んでくださいね。
また、「なにを伝えるのか」というアピールポイントを文字で入れるのもいいでしょう。
こちらもCanva(無料)を使えばカンタンにオシャレなものが使えます。
サイズも決まったものはないのですが、わたしはこんな感じで作成することが多いです!
- PC 横幅1600px 高さ700px
- スマホ 横幅800px 高さ900px
アドセンス合格後は、サイトを見やすくするために、メインビジュアルは削除することが多いです。
 さまんさ
さまんさなので、こだわりすぎなくてOK!
新聞や雑誌、パソコンやスマホ(人物など入っていてもOK)などのイメージ写真が無難ですね!
(必ずcavaや上記に挙げたフリー素材を使用してください)
↓こんな感じ


SWELLでのメインビジュアル設定方法
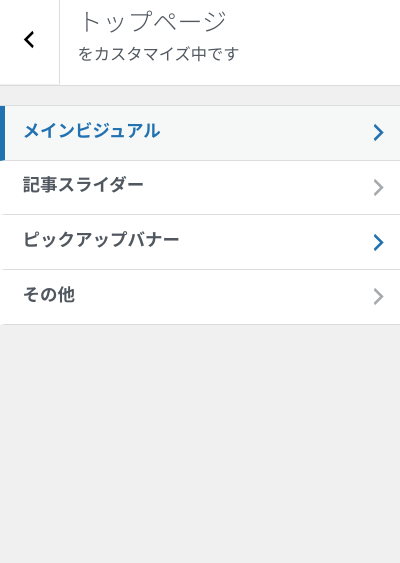
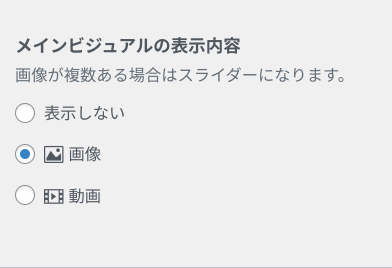
「カスタマイザー」→「トップページ」→「メインビジュアル」をクリック。

画像を選択。

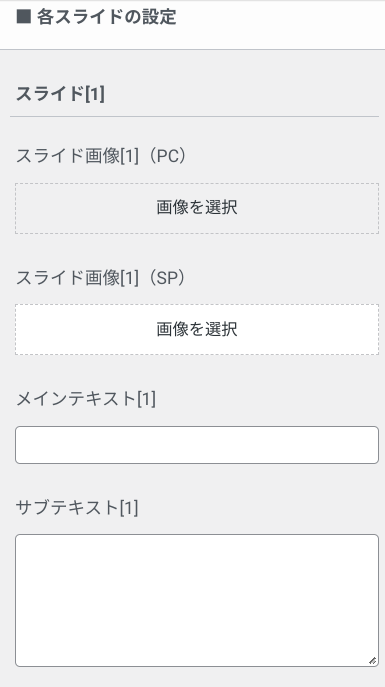
「スライド1」で作成した画像を選択してアップロードして設定。

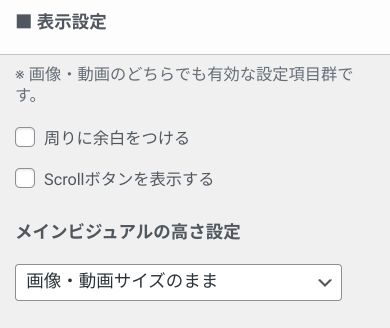
サイズや見え方の設定をします。

メインビジュアルの高さ設定は【画像・動画サイズのまま】が一番かんたんです。
もし見切れたり、サイズが合わないようなら数値を指定するか、Canvaでもう一度画像を調整してください。
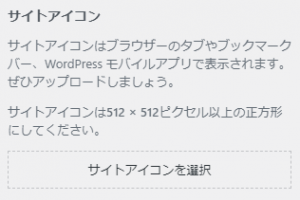
ファビコン
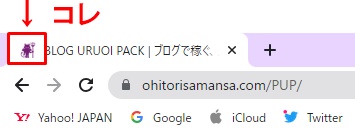
ファビコン(favicon)とはブラウザのタブなどに表示される画像のことです。
(サイトアイコンともいいます)

特に必須というわけではないですが、サイトの個性やサイトを整備しているアピールにもなるので設置しておきましょう!
サイズは縦512px以上 × 横512px以上が推奨されています。
フリーのファビコン素材を利用したり、canvaでオリジナルをつくってみるのもいいでしょう!
SWELLでのメインビジュアル設定方法
ダッシュボードで「外観」→「カスタマイズ」→「サイト基本情報」をクリック。
作成した「サイトアイコンを選択」でアップロードしましょう。

サイドバーを設置&カスタマイズしよう
サイドバーもユーザビリティをUPするために大切なパートですね。
サイドバーには、次の項目を入れていきましょう!
ユーザーが求める情報が得やすいように、この順番で入れておくといいでしょう。
- 検索バー
- プロフィール
- 最近の投稿
- 人気記事
- アーカイブ
- カテゴリー
プロフィールを設置する
まずはSWELLでサイドバーにプロフィールを設置する方法を説明しますね!
左側のメニューから「外観」→「カスタマイズ」をクリック。

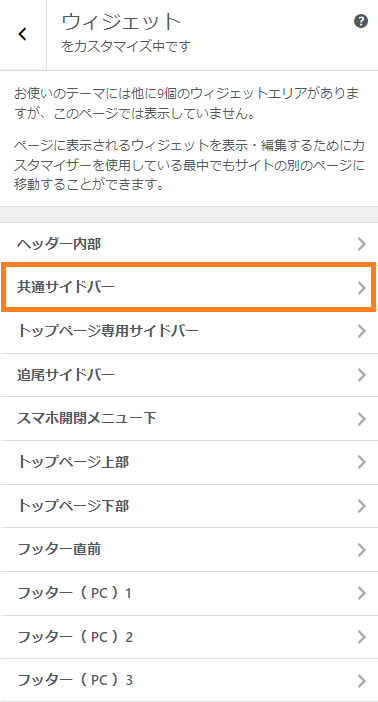
「ウィジェット」を選択します。

ウィジェット選択画面で「共通サイドバー」を選びます。

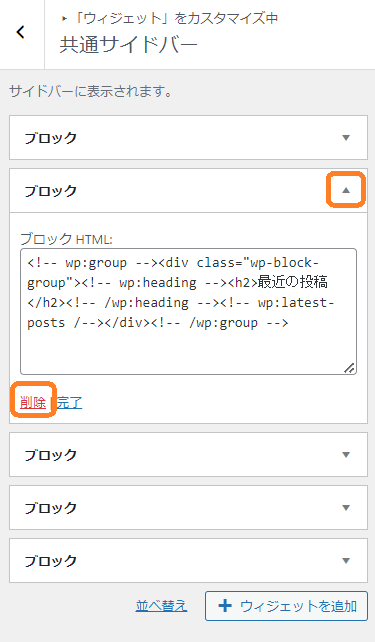
初期設定で入っている5個の「ブロック」は削除してOK!

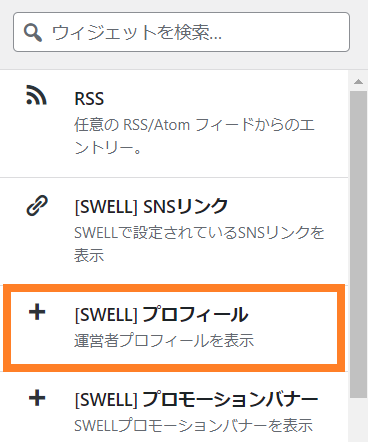
さらに右下にある「+ウィジェットを追加」→右側に現れる一覧から「[SWELL]プロフィール」をクリック。

サイドバーには名前(ペンネームでOK)と100文字程度の簡易的なプロフィールを入れましょう。
 さまんさ
さまんさ固定ページに入れたプロフィールの
ダイジェスト版という感じでOK!
プロフィールに入れるアイコン画像は、できれば実写(後ろ姿などでもOK)がお勧めです。
実写が難しい場合は無料で使えるイラストのサイトもありますよ。
また、フリー写真サイトを利用したり
ココナラなどでプロに書いてもらうのも手です!(ちなみに、わたしのイラストは1点2000円でした)
サイドバーのプロフィールは
固定ページのプロフィールとリンクさせておきましょう!

その他の項目も設定する
さらにサイト訪問者のサイト内の回遊性アップのために、
プロフィールど同様の設置方法で、サイドバーに次の項目も追加しておきましょう!
- 検索バー
- プロフィール
- 最近の投稿
- 人気記事
- アーカイブ
- カテゴリー
プロフィールと同様、「ウィジェットを追加」で設定していきます。
「共通サイドバー」がこの中身とおなじになっていればOK!

各ウィジェットは、ドラッグして並べ替えも可能です!
 さまんさ
さまんさ各ウィジェットの中身に
「タイトル」や「表示数」など編集する部分もありますが、
なにもいじらなくてデフォルトのままでOKですよ!
まとめ
これでサイトのトップページの見栄えもよくなりましたね!
いよいよ記事を書いていく準備が整いました!
もし、まだならヘッダー&フッターも設定もしましょう!