ブログは「サービス業」と考えると、お客さまのために見た目や機能性を整えることも非常に重要です。
 さまんさ
さまんさお客様が入りやすいお店作りのために
看板や設備を整えるのとおなじですよね。
まずは、Googleアドセンス合格にも必須と言われる「ヘッダー&フッター」のメニューを整えていきます。
具体的にやり方を解説していきますね!
ヘッダー&フッターに設置する項目とは?
 初心者ブロガー
初心者ブロガーヘッダーとフッターってなんですか?
 さまんさ
さまんさ「ヘッダー(頭)」と「フッター(足)」は
ブログのトップページの上下の部分のことを言います。
ユーザビリティを向上させるために、
ここにに必要な項目を入れておくことも、アドセンスの合格基準の一つと言われています。

ヘッダーとフッターの両方に、下記の要素(固定ページで作成)をリンクさせましょう。
- プロフィール
- お問い合わせ
- プライバシーポリシー
- サイトマップ
では、順番に作成の方法を説明していきますね!
まずはリンクさせる「固定ページ」を作成しよう
まずはヘッダーとフッターにリンクされる項目を、固定ページでつくっていきましょう。
①プロフィールを作成する
プロフィールの公開方法
プロフィールは固定ページで投稿します。
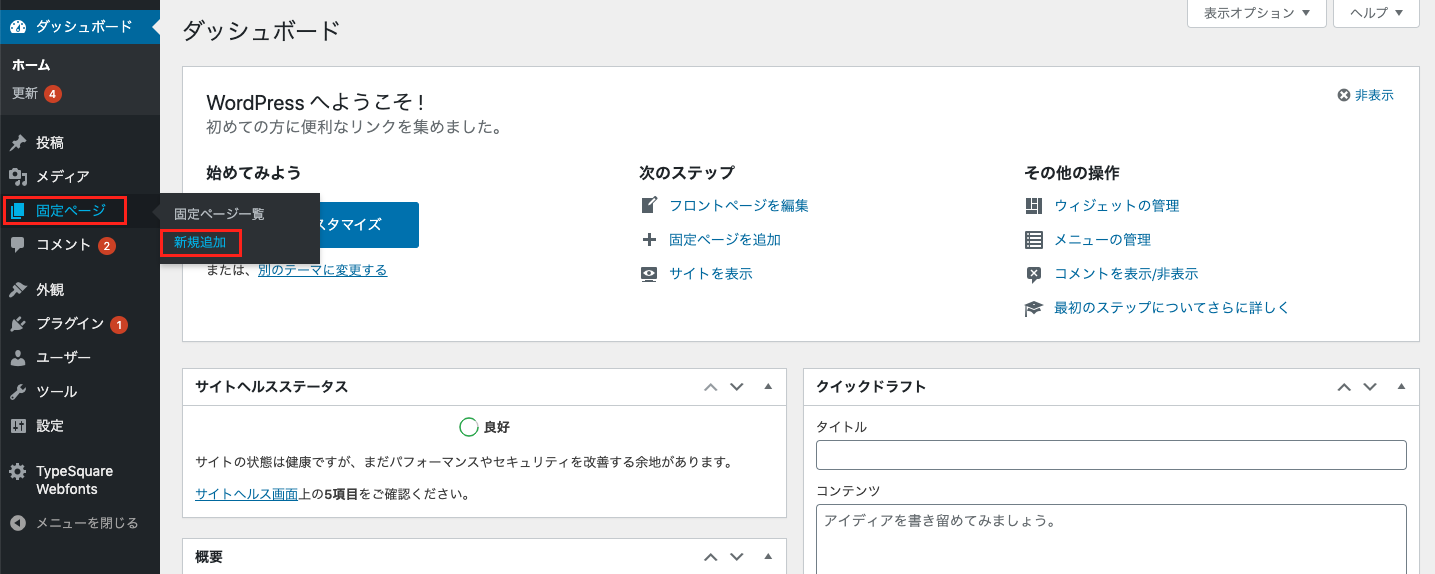
「固定ページ」から「追加」でプロフィールを編集していきます。

パーマリンクは分かりやすく「/profile」としておきましょう。
作成したら、いったん「公開」ボタンを押しておきます。
プロフィールの内容について
このサイトを訪れた人に、次のような内容を伝えます。
- このブログが誰にどのように役立つのか
- このブログのアピールポイント
- このブログを始めた理由
- 自己紹介(ペンネーム、年齢、職業など任意で)
- お問合せ先
などを入れていきます。
だいじなのは
「誰かの悩みや疑問を解決するために、自分のノウハウや情報を提供するブログ」
だと有用性や権威性を伝えることです。
最近のアドセンス審査では、プロフィールページがかなり重視されていると言われています。
 さまんさ
さまんさGoogleが情報の信憑性に重きを置いている証拠ですよね。
そのテーマやジャンルに関して専門的な知識があることをアピールしていきましょう。
また、自分で撮った画像などを入れてリアリティを出すのも大切ですね。
文章は、こんなポイントに留意して書きましょう。
- このブログは何について書いてありどう役立つのか
- このブログを読めばどんな疑問を解決できるか
- 疑問に答える筆者(自分)にはどんなスキルや知識があるか
- 最後は「問合せフォーム」へのリンクを付けるとよい
これを参考にして、自分のブログテーマに合わせて1000文字程度でプロフィールを作成しましょう。
デザインの整え方はこちらを参考にしてくださいね!

②お問い合わせを設定する
アドセンス通過後も、ブログ運営においては「お問い合わせフォーム」は必要不可欠です。
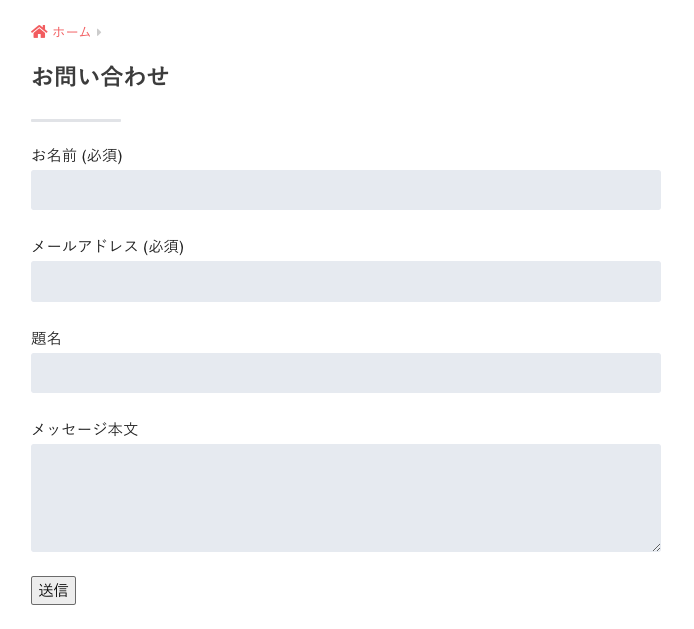
記事に疑問を持ったユーザーが、質問しやすいように、また記事内容へのクレームにも真摯に対応する必要があるため、下記のようなお問い合わせフォームは絶対必要となります。

以下の手順でお問い合わせフォームを作成しましょう!
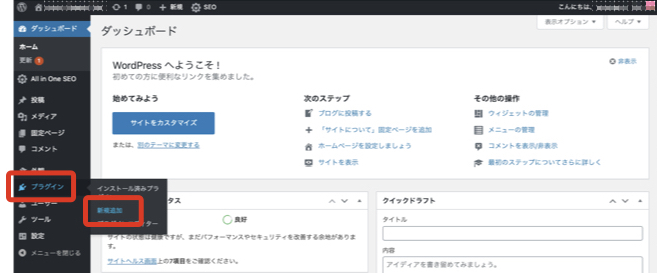
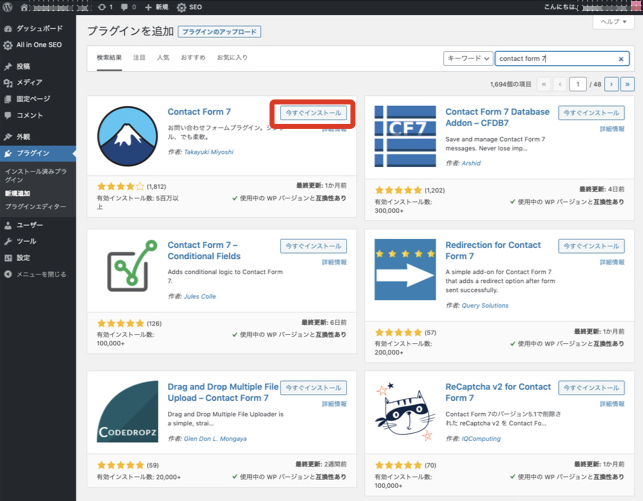
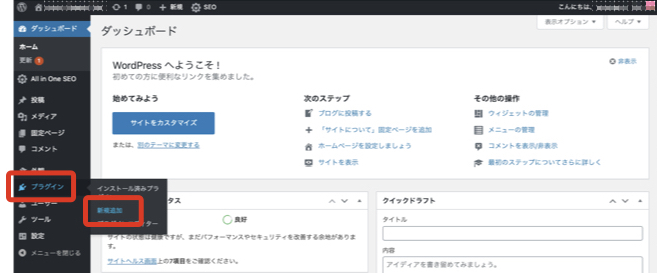
ダッシュボード左メニューから「プラグイン」の「新規追加」をクリック。

キーワードに「contact form 7」を打ち込み、『Contact Form 7』の「今すぐインストール」をクリック。

インストールが完了するとボタンが「有効化」に変わります。
「有効化」をクリック。
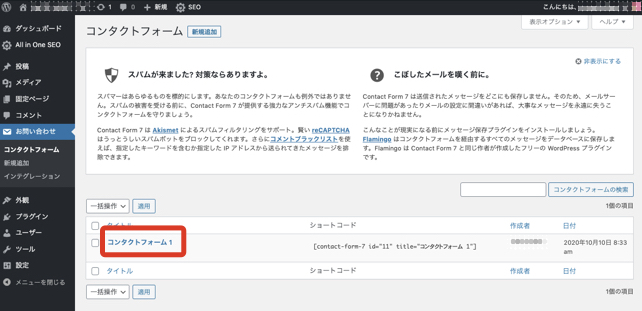
ダッシュボード左メニューから「お問い合わせ」をクリック。次に「コンタクトフォーム1」をクリック。

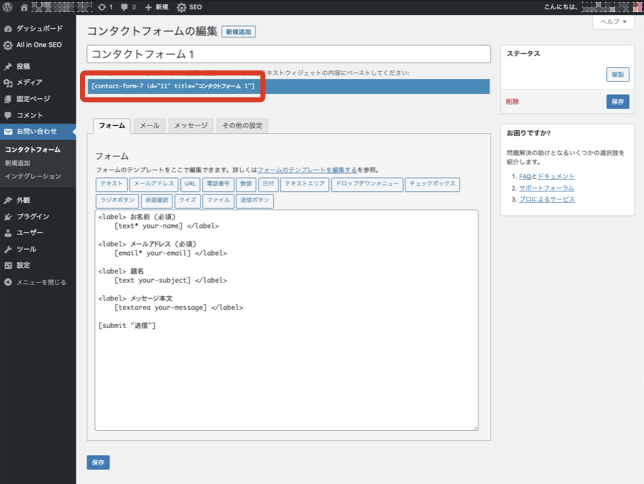
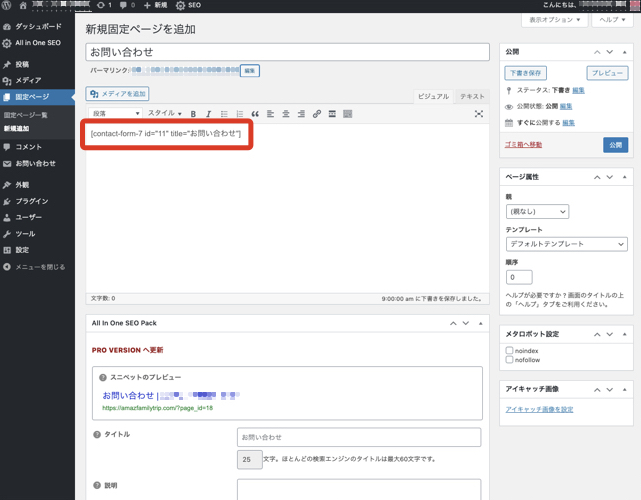
赤の太罫線で囲まれている部分をコピー。

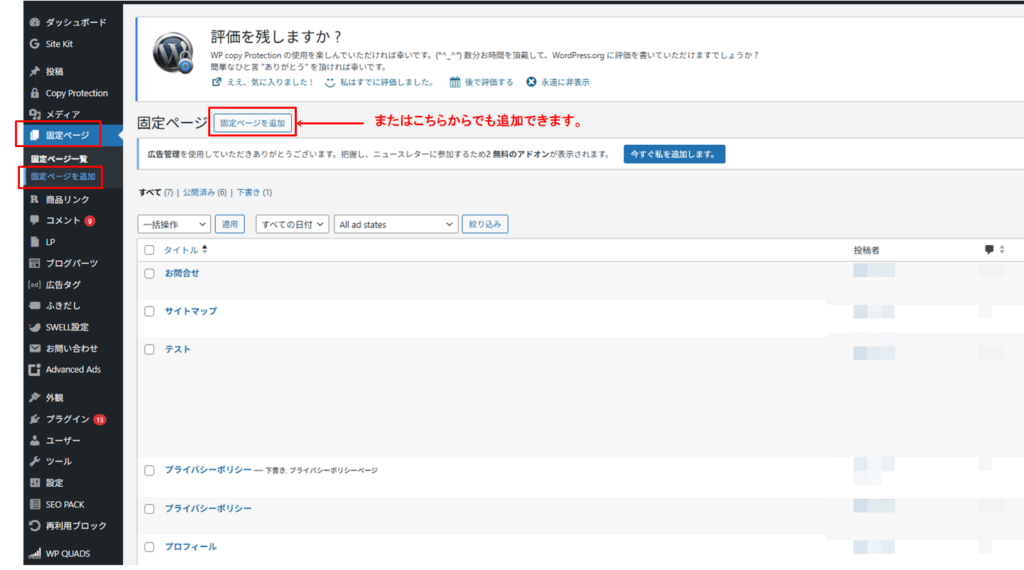
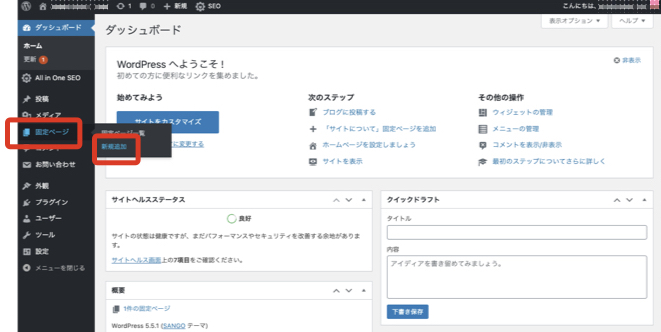
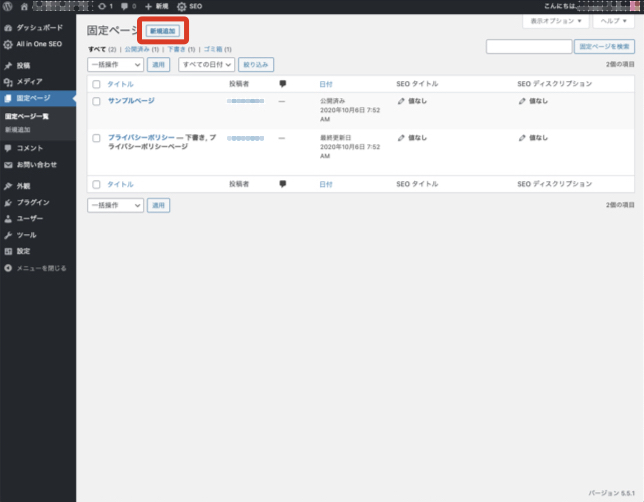
ダッシュボード左メニューから「固定ページ」の「新規追加」をクリック。

「新規追加」をクリックして固定ページを新規に作成。

コピーしていたテキストをペースト。

ページタイトルを「お問合せ」にしてパーマリンク(/contact)を設定。
いったんページを公開しておきましょう!
③プライバシーポリシーを設置する
グーグルアドセンス広告を利用するブログサイトには、プライバシーポリシーを設置しなければいけないとGoogleの利用規約にあります。
プライバシーポリシーとは?
「インターネットのウェブサイトで収集した個人情報をどう扱うのか」などを、
サイトの管理者が定めた規範のことです。
難しそうですが、この文章は「定型」のようなものがあります。
「ブログ プライバシーポリシー ひな形」などでググると、コピーOKのテンプレートを提供してくれている方がたくさんいます。
以下も一例ですので、コピペでOK(ブログ名やハンドルネームは自分のものに)です!
〈あなたのブログ名〉 プライバシーポリシー
〈あなたのブログ名〉(以下「当サイト」)のプライバシーポリシー・免責事項を次の通り記載します。
【個人情報の管理】
個人情報を取り扱うにあたっては、「個人情報の保護に関する法律」をはじめとする個人情報の保護に関する法令、ガイドラインおよび本プライバシーポリシーを遵守いたします。
【個人情報の取得、利用について】
当サイトでは、一部のコンテンツについて、名前、メールアドレス等の個人情報をご登録いただく場合がございます。
これらの個人情報は、質問に対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、ユーザー本人様の許可なく第三者に個人情報を開示いたしません。
また、法律の適用を受ける場合や法的強制力のある請求以外には、いかなる個人情報も開示いたしません。
【クッキー(Cookie)】
当サイトでは、一部のコンテンツについて情報の収集にクッキーを使用しています。
クッキーは、ユーザーがサイトを訪れた際に、そのユーザーのコンピュータ内に記録されます。
ただし、記録される情報には、ユーザー名やメールアドレスなど、個人を特定するものは一切含まれません。
また、当サイトではユーザーの方々がどのようなサービスに興味をお持ちなのかを分析したり、ウェブ上での効果的な広告の配信のためにこれらを利用させていただく場合があります。
【当サイトが利用・提携しているサービス】
当サイトでは、下記のアクセス解析ツールを利用しています。
・Googleアナリティクス
・WordPress.com
Googleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
【当サイトの広告について】
当サイトではアフィリエイトプログラムや第三者配信広告サービス「Google AdSense」を利用しています。
GoogleAdsenseでは広告配信プロセスにおいてデータを収集するために、Cookieを使用しています。GoogleでCookieを使用することにより、インターネットにおけるご自身のサイトや他のサイトへのアクセス情報に基づいてユーザーに広告を配信することが可能になります。
Cookieを使用しないように設定するにはこちらをご参照ください。
当サイトは専門性・信頼性の高い記事を配信しております。
通信サービスの適切な選び方や比較基準を支援し、随時情報の更新につとめます。
情報の外部送信について
広告を掲載する際に、当サイトでは広告の効果を測定するため、以下のような利用者のアクセス情報を外部へ送信しています。
送信情報
閲覧したサイトのURL
クリック報酬型、又は成果報酬型広告を表示した日時
クリック報酬型、又は成果報酬型広告をクリックした日時
クリック報酬型、又は成果報酬型広告を計測するために必要なクッキー情報
クリック報酬型、又は成果報酬型広告表示時および広告をクリックした時のIPアドレス
クリック報酬型、又は成果報酬型広告表示時および広告クリック時に使用されたインターネット端末およびインターネットブラウザーの種類
外部送信先:Google LLC、楽天アフィリエイト
利用目的
クリック報酬型広告の効果を測定および不正防止のために利用しております。
当該情報は個人を特定する情報ではありません。
また当該情報が上記の目的以外で利用されることは一切ありません。
当サイトの広告は、バナーリンクおよびテキストリンクでの配信が主であり、閲覧者の閲覧履歴・個人データ等を取得・追跡するものではありません。
【著作権について】
当サイトに掲載されている情報についての著作権は放棄しておりません。
著作権法により認められている引用の範囲である場合を除き「内容、テキスト、画像等」の無断転載・使用を固く禁じます。
【免責事項】
当サイトのすべてのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、必ずしも正確性・信頼性等を保証するものではありません。
最善の注意を払って情報を提供していますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当ブログに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
本免責事項、および、当サイトに掲載しているコンテンツ・情報は、予告なしに変更・削除されることがあります。
【プライバシーポリシーの変更について】
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
【お問い合わせ】
当サイトへの、お問い合わせに関しては、こちら(←お問い合わせへのリンクを設定)からどうぞ。
制定日:〇〇年○月○日
改定日:〇〇年○月○日
【あなたのブログ名】
【あなたのハンドルネーム】
「送信情報」の「外部送信先」は、取引がある広告会社全てを記載しましょう。
ただし、アドセンス合格前で他に取引がない場合は、ひとまず上の内容でOK。
プライバシーポリシーも固定ページで投稿します。
「固定ページ」から「新規追加」で作成していきます。

パーマリンクは「/privacy-policy」として、いったん公開しておきましょう。
④サイトマップを作成する
次に「サイトマップ」を作成します。
サイトマップとは?
サイトマップとは、サイト全体のページ構成をマップのように一覧で記載するページです。
ユーザーが目的のページを探しやすくするために欠かせないものです。
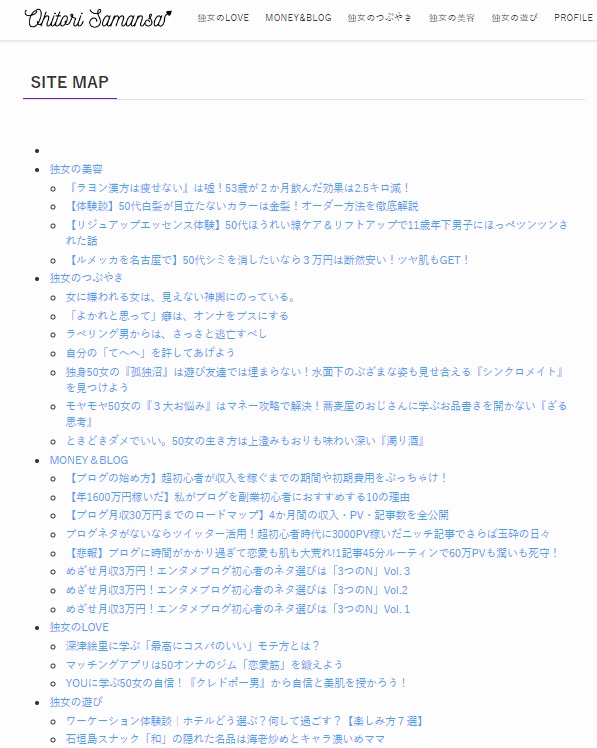
わたしのサイト「おひとりさまんさ」で見てみると、こんな感じのものです。

では、サイトマップを作成していきましょう!
ダッシュボード左メニューから「プラグイン」の「新規追加」をクリック。

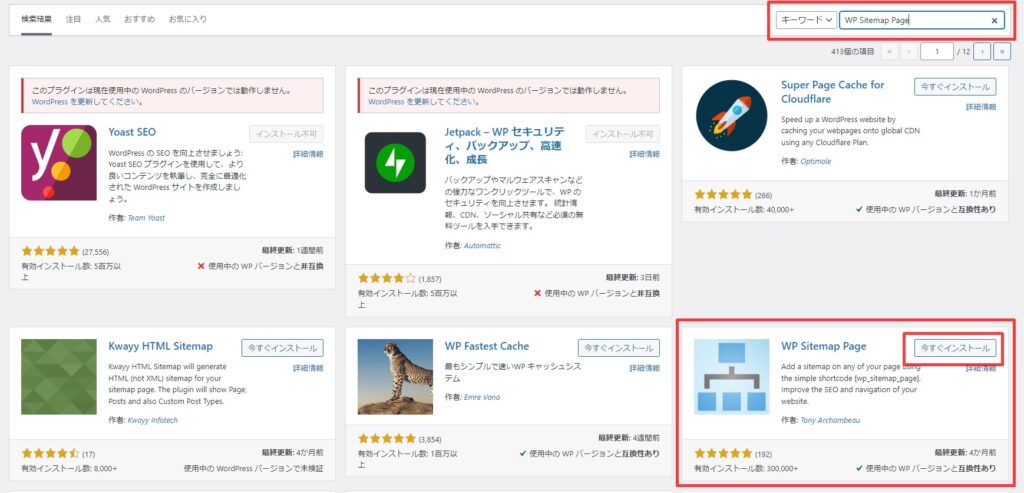
キーワードに「WP Sitemap Page」を打ち込み、『WP Sitemap Page』の「今すぐインストール」をクリック。

インストールが完了するとボタンが「有効化」に変わるので、「有効化」をクリック。
「設定」→「WP Sitemap Page」をクリックします。

まずは「設定」タブを選択します。

- 一般的な設定:チェックを入れる
(GoogleクローラーにはXMLサイトマップでアクセスしてもらうため) - 記事の表示方式:デフォルトのままでOK
- 複数表示:チェックを入れる

サイトマップに表示させたくない記事があれば、「除外するページ」へIDを入力します。
特になければ(ブログを開設したばかりであれば)空白のままでOKです!
「除外するカスタム投稿タイプ」は、以下のようにしておきましょう。
ページ:チェックを外す
投稿:チェックを外す
アーカイブ:チェックを入れる
著者:チェックを入れる
LP:チェックを入れる
※「CTA」があれば、こちらにもチェックを入れる。
その他の項目はデフォルトのままでOKです。
ここまでできたら、「変更を保存」しておきます。
「使い方」タブを開き、以下のコードをコピーします。

次に、固定ページを作成していきます。
WordPressダッシュボード「固定ページ」→「新規追加」をクリック。
タイトルに「サイトマップ」と入れ、パーマリンクや「sitemap」にします。

編集画面左上のプラスボタンを押します。

「ショートコード」を選び、先ほどのコードを貼り付けていきます。

最後に記事の公開ボタンを押します。
サイトマップのURL(https://あなたのドメイン名/sitemap/)にアクセスして確認します。

こんな感じで表示されればOKです!
記事が増えていけば、どんどん表示される項目も増えていきます。
ヘッダーとフッターにメニューを設置
次に、ここまで作ってきた固定ページ(プロフィール、お問合せ、プライバシーポリシー、サイトマップ)を、サイトのトップページのヘッダー(グローバルメニュー)とフッターに設置します。
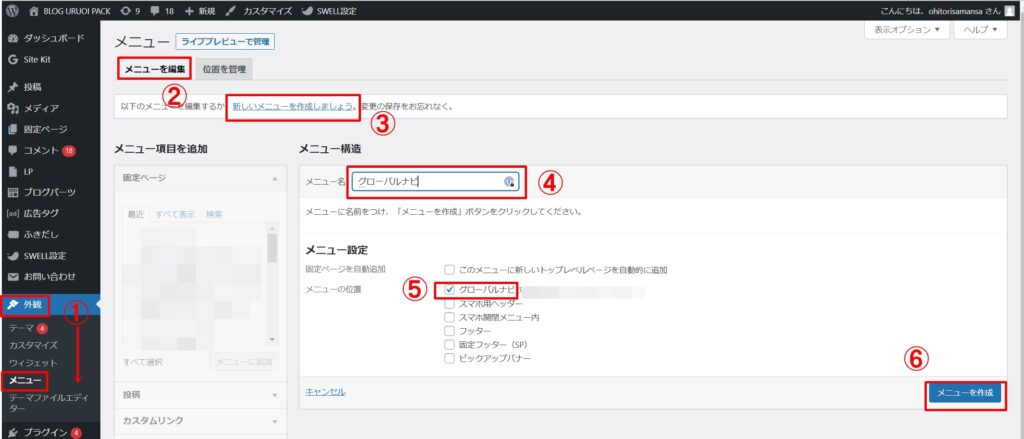
①ダッシュボードのメニューから「外観」→「メニュー」を選択。

②「メニューを編集」タブを選択。
③「新しいメニューを作成しましょう」をクリック。
④名前をつける(「ナビゲーションメニュー」「ヘッダー」「グローバルナビ」などでOK)
⑤メニュー設定(メニューの位置)で「グローバルナビ」にチェックを入れる。
⑥「メニューを作成」をクリック。
メニュー選択のプルダウンで先ほど作成した「ナビゲーションメニュー」が出現するのでそれを選択。

「メニュー項目を追加」から「固定ページ」をクリック。
「プロフィール」「問合せ」など作成した4つのページにチェックを入れて「メニューを保存」

初めてフッターを設置するときは「新しいメニューを作成しましょう」をクリック。

メニュー名に「フッター」と入力し、メニュー設定で「フッター」にチェック。
メニューを保存します。

すると「編集するメニュー」のプルダウンに「フッター」が表示されるので、
上記のSTEP②を繰り返せばフッターメニューが設定完了します。
このように表示されれば完了です!

まとめ
アドセンス審査合格のために必要だと言われている「ヘッダー&フッターメニュー」の設置が完了しました!
これで、サイトを訪れた人がプロフィールや問合せページが見やすくなりました。
ブログは「サービス業」と捉えると、アドセンス審査に限らず、ユーザビリティを整備していくことは大切です。
トップページも整えていきましょう!