せっかく記事を書くなら、多くの人にしっかり読んでもらいたいですよね!
そのためには内容や文章力はもちろんですが、「記事の読みやすさ」という見た目もとても大事です。
適切に画像を入れたり、文字を装飾したり…という作業はブログの収益化にとって大切な、
「ユーザビリティ」アップにつながります!
そこで、この記事では
- ユーザビリティってなに?
- ユーザビリティを上げる具体的な方法
について説明していきます。
ブログの収益化につながるユーザビリティとは?

自分ネットで検索したとき、どちらの経験もしたことがあると思います。
- 思わず最後まで読んでしまった
- 途中で離脱して他記事に飛んだ
 さまんさ
さまんさこの両者の違いってわかります?
 初心者ブロガー
初心者ブロガー内容がいいとか
文章がウマいとかですかね?
 さまんさ
さまんさもちろん、その要素も大きいのですが、
どんなに内容や文章よくても
ユーザビリティが悪いために読まれずに
「損してる」記事ってたくさんあるんですよね。
Googleでも「Googleが掲げる10の事実」でユーザーの利便性を最優先にしていると公言し、
ユーザビリティを重視していることがわかります。
ユーザビリティがあがると収益化につながる
ユーザビリティがアップして「読みやすい記事」になると、ブロガーにとってメリットがたくさんあるですよね!
- 読者がサイトに滞在する時間が長くなる
- 読者の離脱率が減る
- 読者に満足してもらえる
記事を最後までしっかり読んでサイトに長く滞在してもらえば、アドセンス広告のクリック率も上がります。
また、人間は満足してほっとした瞬間に、次に興味が移るので、広告クリックも目に入りやすくなりますよね。
また、間接的ではありますがGoogleからの評価も上がり、検索順位にも影響があるとも言われています。
 さまんさ
さまんさ読みやすい記事=質の高い記事
ともいえますからね!
ユーザビリティ向上の要素は、サイト全体の設計や文章スキル、構成なども大きな要素ですが、
初心者はまずは記事の見た目にこだわることも大事です。
「見やすいサイトづくり」は、まだ未熟な文章力をサポートしてくれます。
【ヒント集】見やすいサイトをつくる具体的な方法

上記の説明で、デザインや修飾を工夫することには、大きな意味があるとわかっていただけたと思います!
次に、「見やすいサイト」にしていく具体的な方法を解説していきますね!
この考え方は、アドセンス審査用の記事も、その後に運営していくエンタメブログ記事もおなじです!
▼SWELLの基本操作はこちらの動画をご覧ください!

見出し(H2・H3・H4)を活用する
大見出しであるH2はもちろん、ブロックが長くなりそうなときはH3、H4で文章を分割して読みやすくしてください。
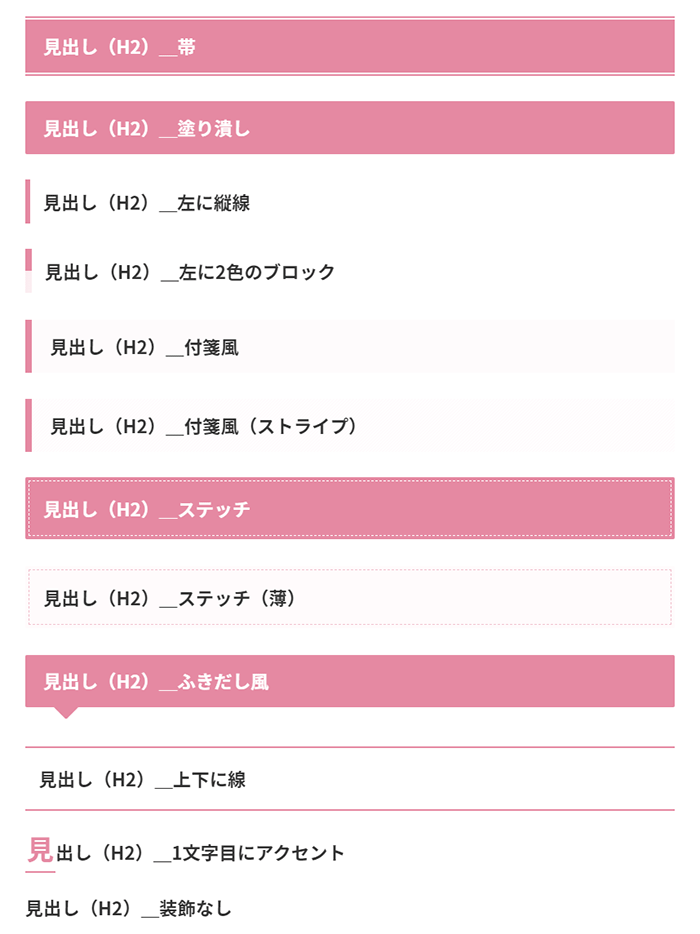
SWELLにはH2だけでもこんなにデザイン種類があります!

 さまんさ
さまんさエンタメブログでオススメなのは
コントラストがはっきりしていて見やすい
「帯に白抜き文字」のパターンのデザインですね!
SWELLでの見出しのデザインや色はここで変更できるので、しっくりくるものを探してみてください!
ダッシュボード→外観→カスタマイズ→投稿・固定ページ→コンテンツのデザイン
H2の直下には画像を入れる
基本的に、各H2の下(「まとめ」下はなくてもOK)には画像を入れてください。
次のような効果があります!
- なにについてのブロックなのか内容がわかりやすい
- デザインにメリハリが出て読みやすい
- 文字ばかりにならず読み手のストレスを減らす
文字を修飾する
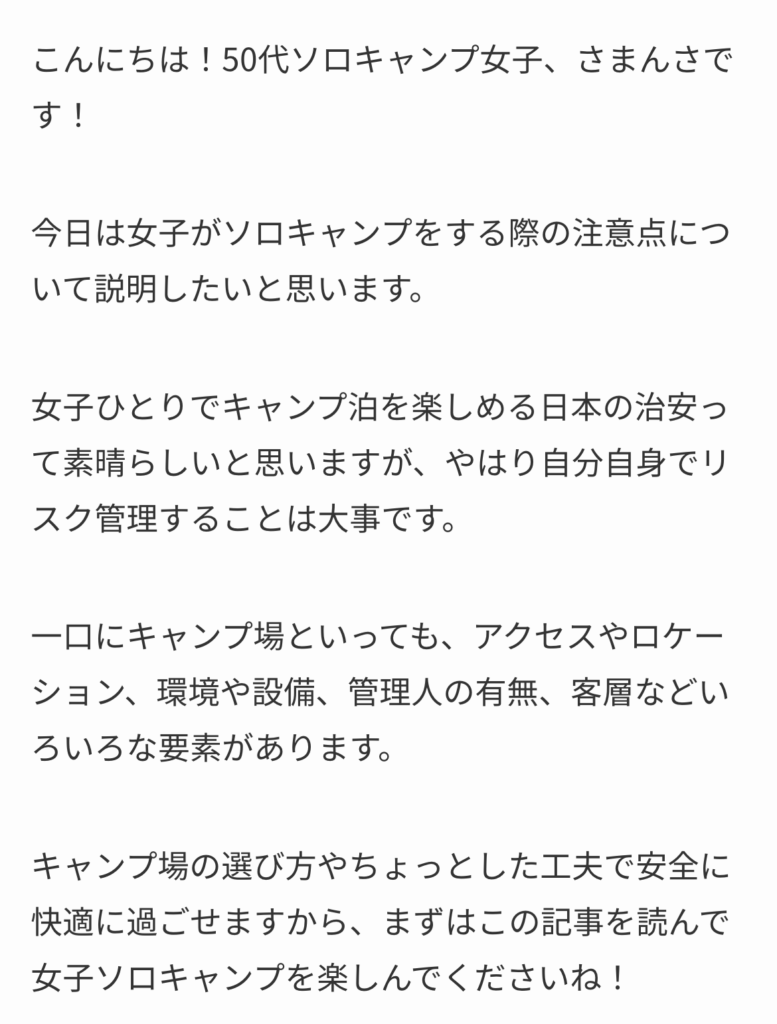
まずは、どちらが読みやすいですか?
A

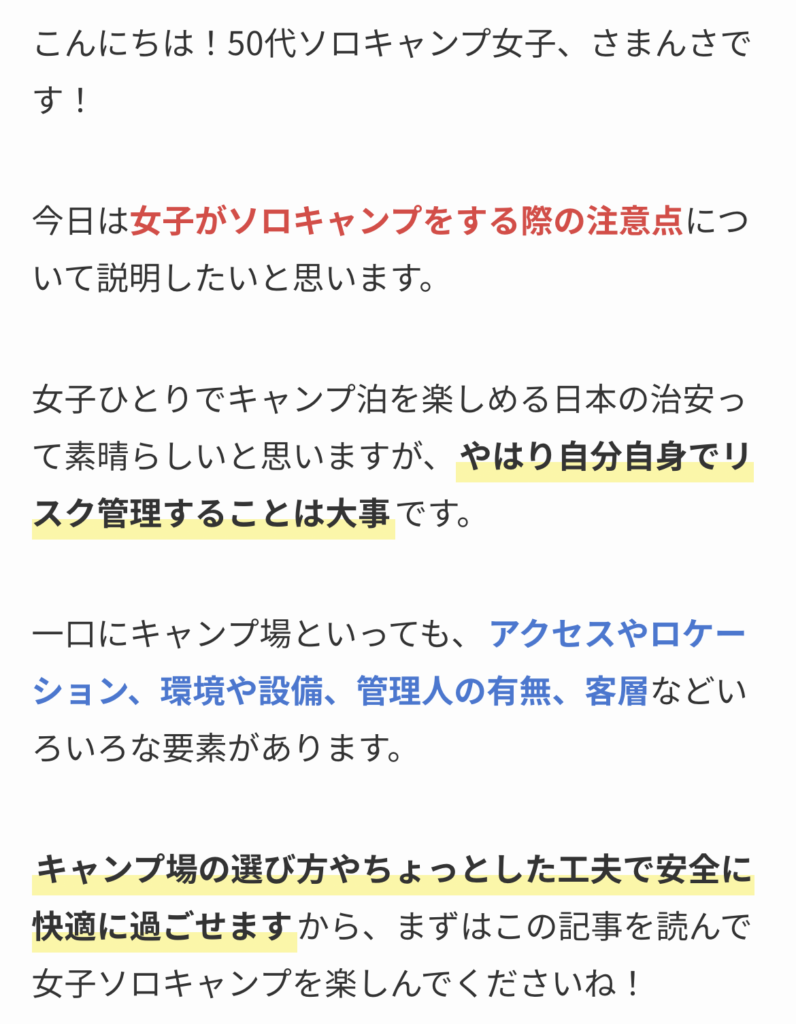
B

おそらくBのほうが、スラスラ読めたという方が多いのではないでしょうか?
特にスマホでは小さく文字の長い文章を読むのは苦痛で、そのままだと「離脱率」も上がります!
ポイントとなるところは、文字色や太さを変えたり、下線を引くなどの装飾をするとよいでしょう!
文字色や下線はツールバー(ブロックメニュー)や右側のブロックタブから指定できます。
 さまんさ
さまんさやりすぎはうるさくなるので
2、3パターンでOKです!
改行をマメにする
PCではあまり感じなくても、スマホで記事を確認すると文字だらけで読みにくいということがよくあります。
この2つを比べてみるとよくわかりますよね!
A

B

だいたい一文を40~50文字以内(スマホ画面で2~3行)で切るようにすると見やすいです。
また、ダラダラと長い1文を続けるより、2文、3文に区切れないか工夫してみてください!
さらに漢字が多すぎると「難しそう」と感じさせるので、バランスも考えて書きましょう。
 さまんさ
さまんさ記事を書いたら、かならずスマホで確認してくださいね!
ボックスを活用する
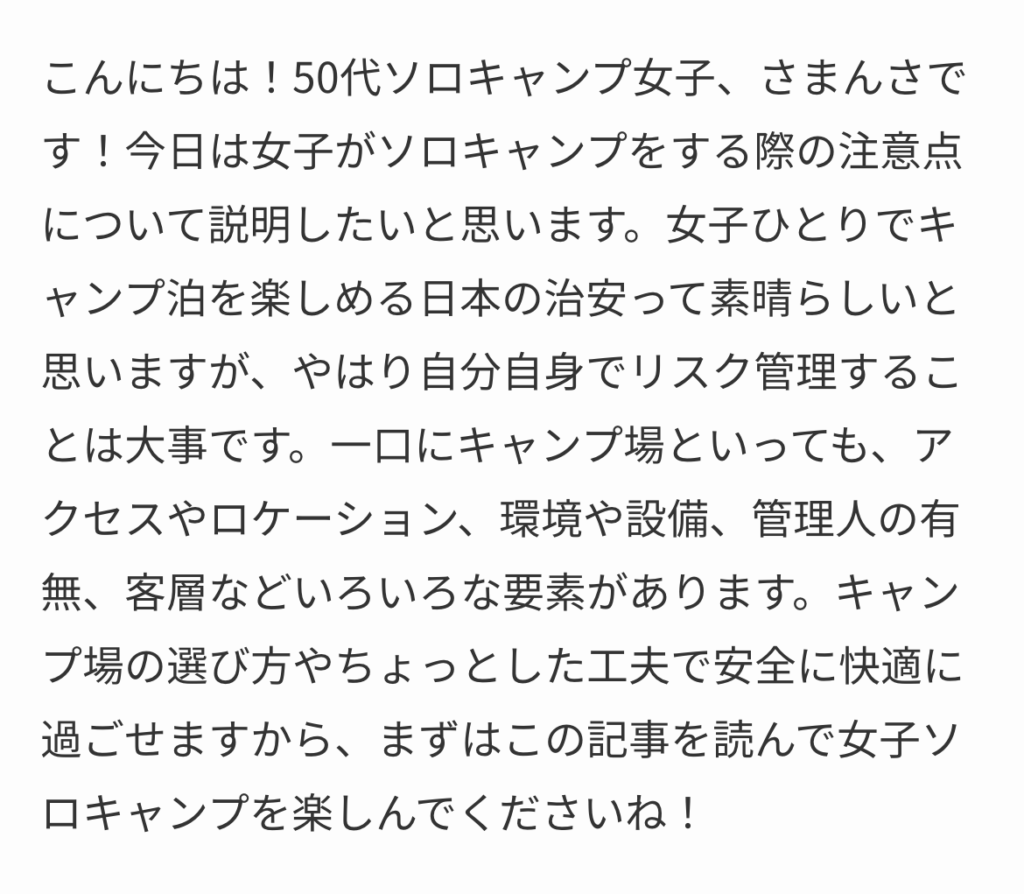
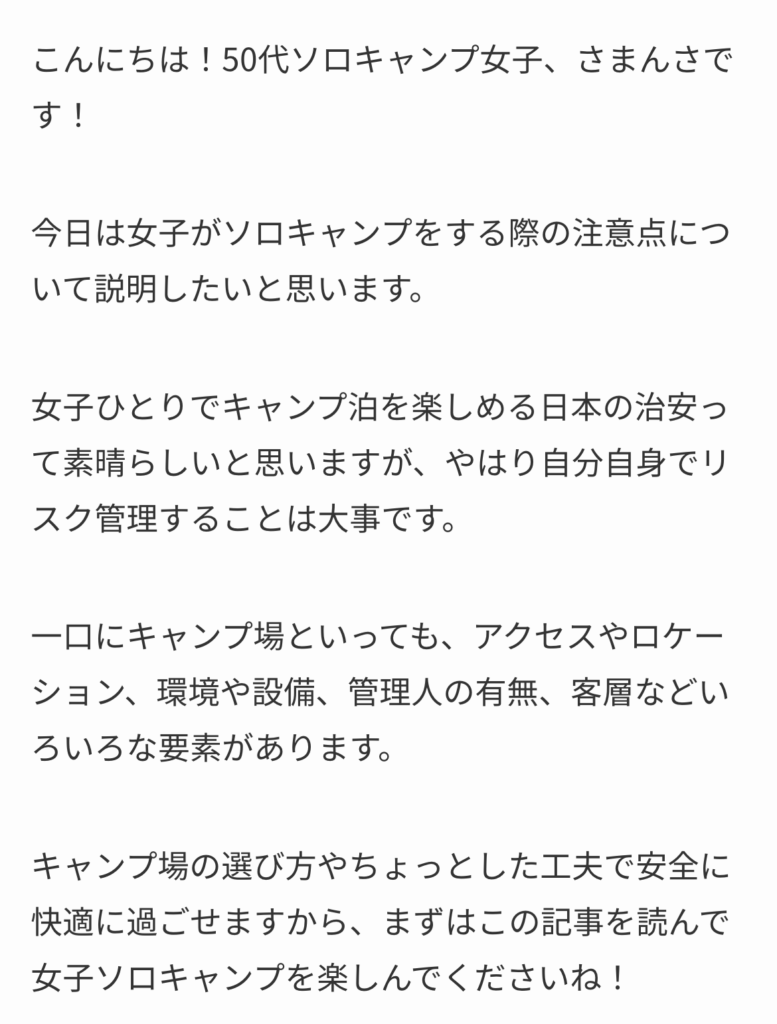
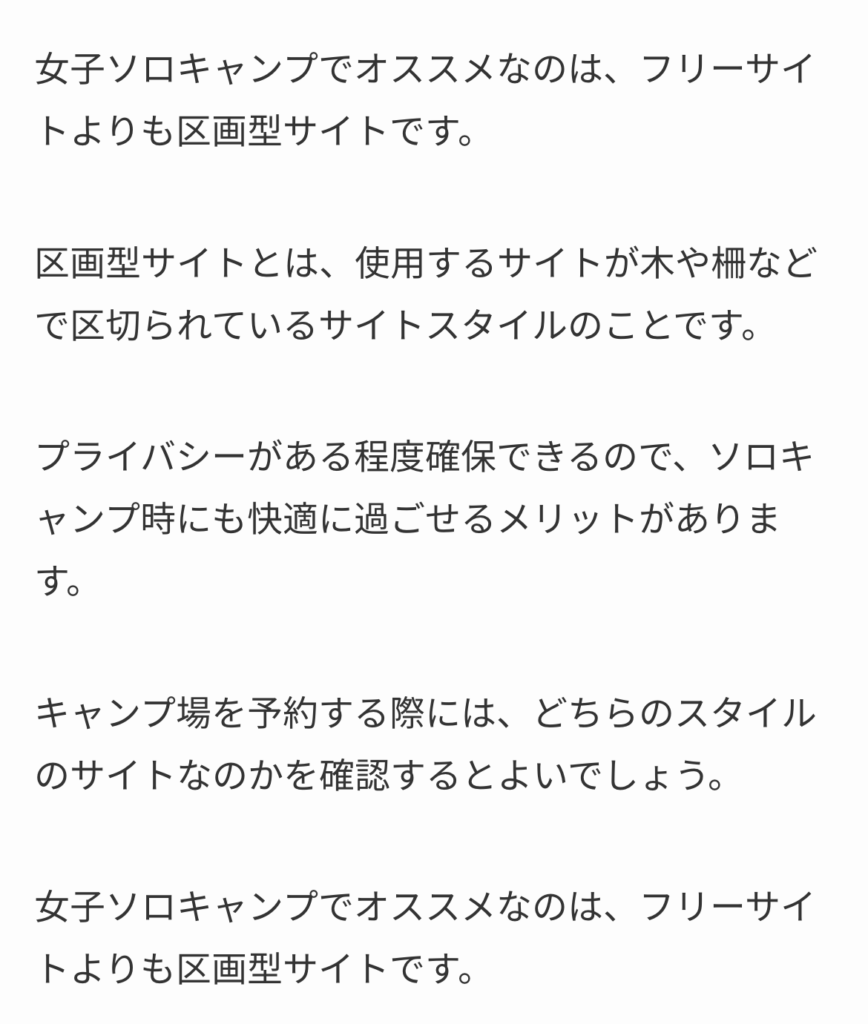
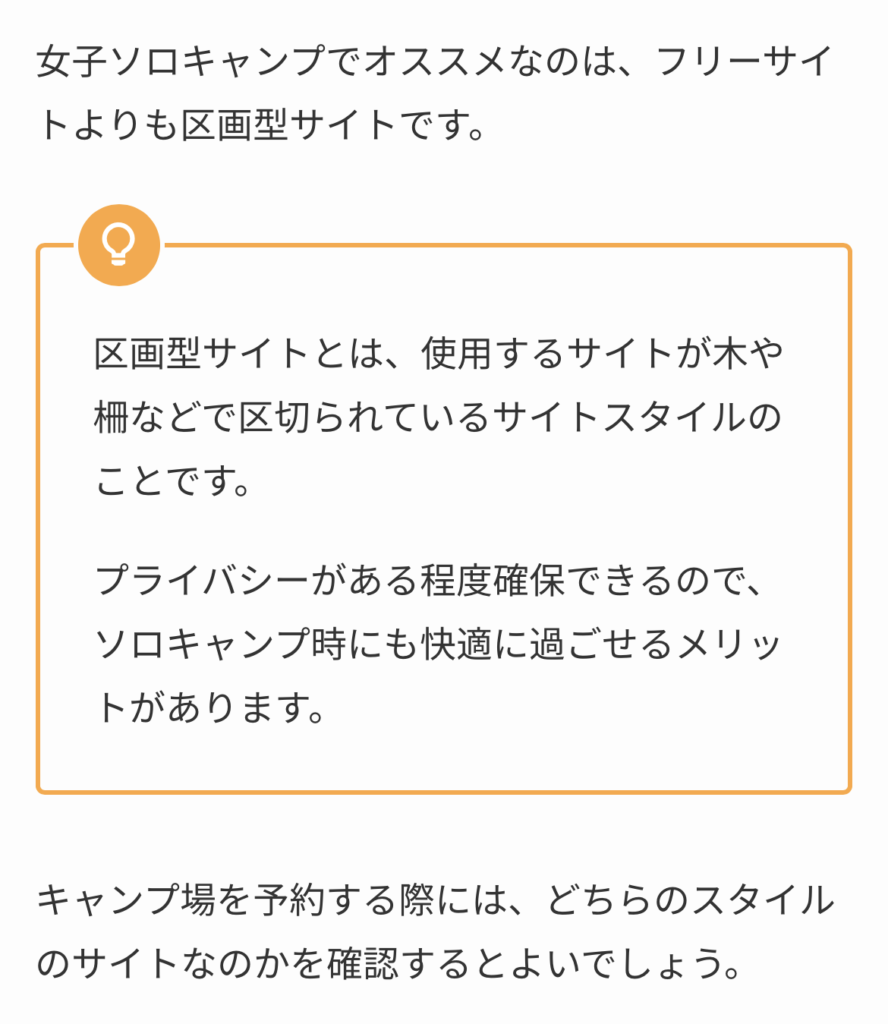
なにかを客観的に説明したり、注意して見てほしい内容があるときは、ボックスを使うと読みやすくなります。
A

B

同じ内容なのにBのほうが「区画サイト」について、わかりやすい気がしますよね。
SWELLには、いろんなボックス(ブロック装飾)があります!

装飾した部分を選んで、右側のブロックタブで設定できます。
(複数行などの場合は「グループ化」すると出てきます)
ポイントで活用してみてください!
リストを活用する
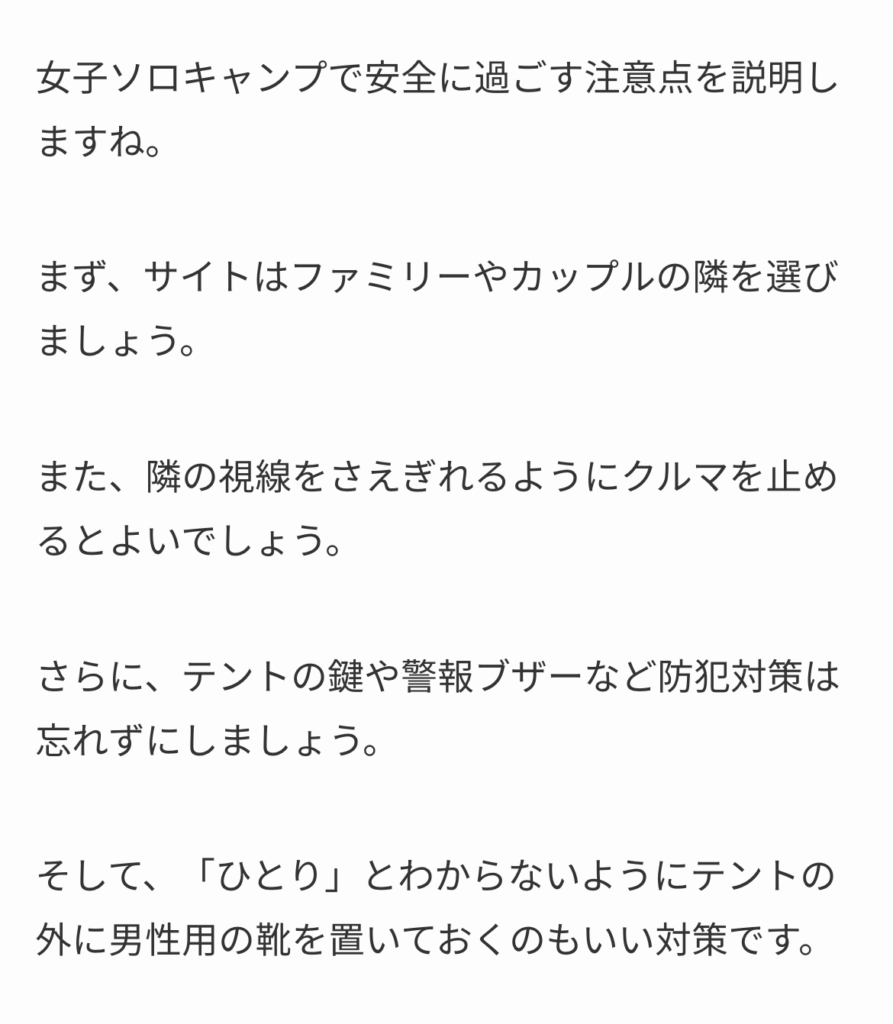
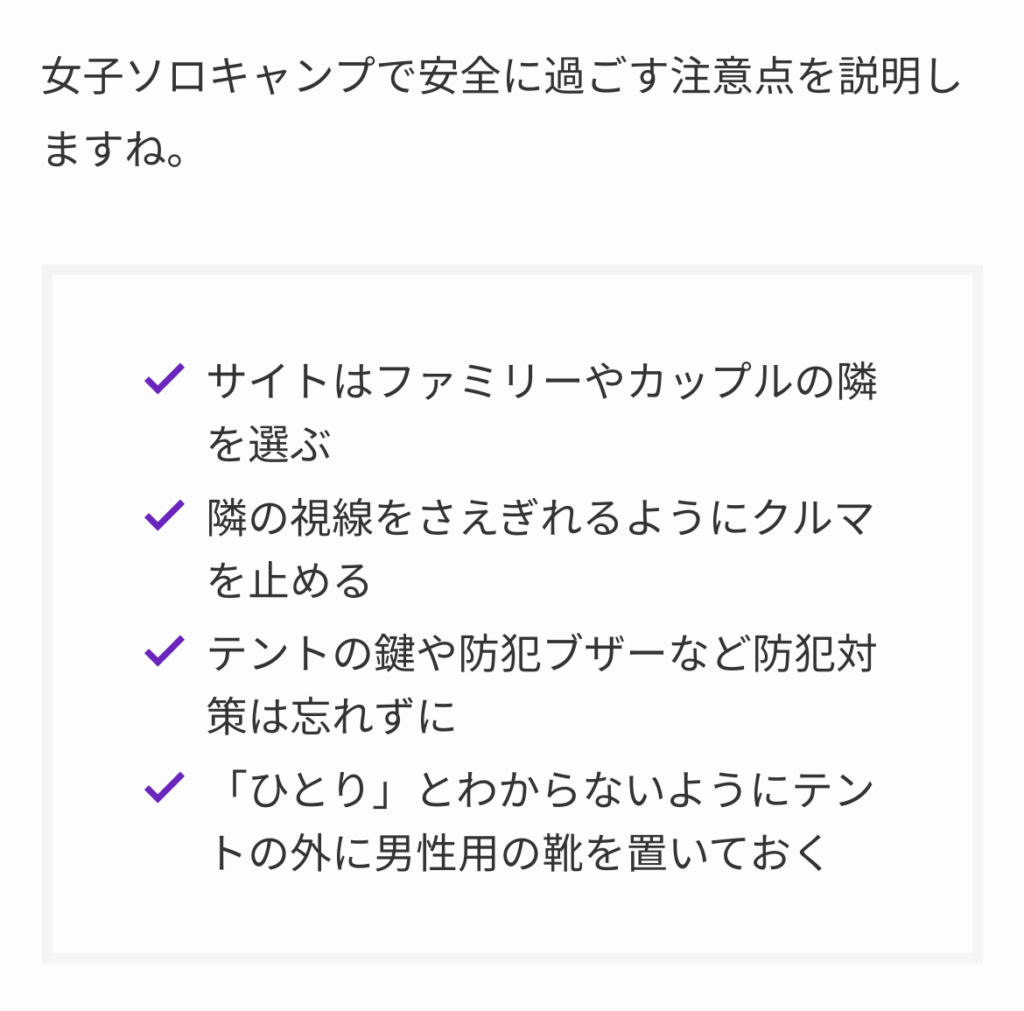
ポイントをわかりやすく説明したいときはリストを使うと端的に伝わります。
A

B

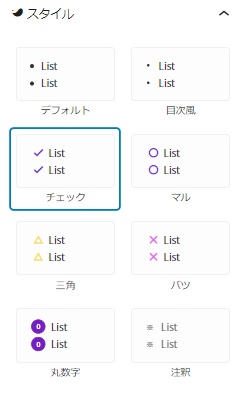
SWELLならリストのデザインも数種類から選べるので、いろいろ試してみてください。

リストブロックを選択すると、右側のブロックタブにデザインが表示されます!
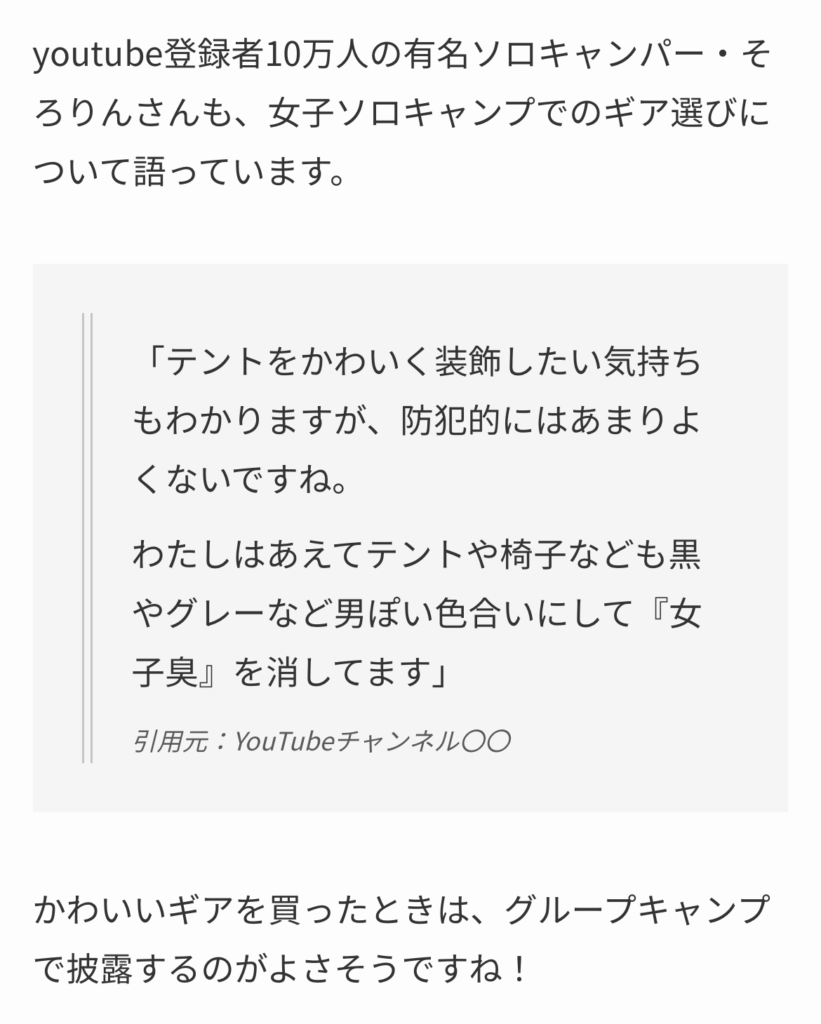
引用ブロックを活用する
誰かの言葉を引用するときは、そのまま文章にするより「引用ボックス」に入れるほうが読みやすく際立ちます。
A

B

引用ボックスを使うと、Googleからも「コピーサイト」だと判断されにくくなります!
重要:デザインにこだわりすぎない!!
以上、「見やすいサイト」づくりのヒントを紹介しました。
見やすい記事をつくるのは、収益面でも必要なことですが、
 さまんさ
さまんさこだわり過ぎないことも大事!
わたしたちが運営していくエンタメブログは、求められる情報をわかりやすく伝えていくことが価値提供になります。
 検索ユーザー
検索ユーザーこのサイト
装飾が多くて個性的すぎて読みづらい…
とユーザーに思われない範囲で、デザインで工夫していきましょう!
さらに、いち早くたくさんの記事を投稿するためには効率化も必要です。
- 自分なりの装飾パターンを決めておく
- スピード重視で記事を投稿してから、きれいに整える
「プロフィール紹介はこのボックス」「重要部は赤文字と黄色マーカー」などのように
自分なりの装飾ルールを決めておくと、迷わず記事が編集できます。
また、速報ニュース系などの記事はスピードが問われますから、
まず記事執筆を優先して、投稿・インデックス登録してから装飾に手をつけるのがいいでしょう!
適度な装飾を活用して、ユーザーに喜ばれる読みやすい記事をつくっていってくださいね!
▼SWELLの基本操作はこちらの動画をご覧ください!